In this step-by-step tutorial you will learn how to create a center-logo header and add it to your WordPress Block Theme using the Site Editor, with no code needed.
The WordPress Site Editor offers a user-friendly interface to design and customize headers without the need for coding.
For example, do you want to have a dual-navigation layout, with navigation menus positioned to the right and left of a center logo or site name?
You can get almost any header design you want just using the WordPress Site Editor.
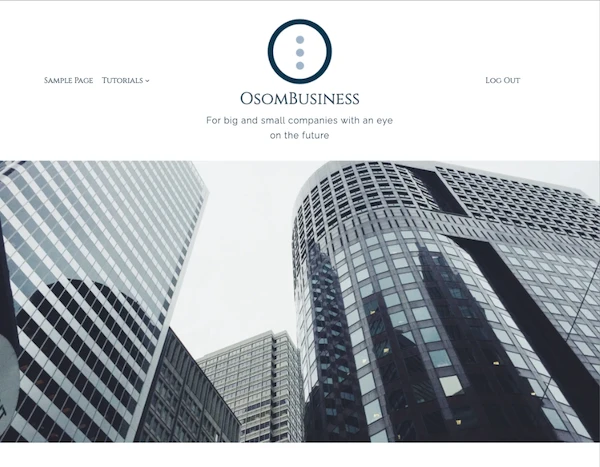
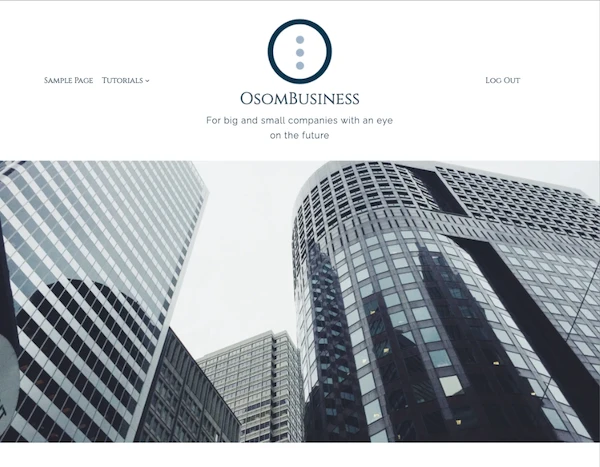
Here are examples showing how Osom Business Theme looks with a center-logo header:






If you want to do similar changes to your modern WordPress Block Theme header, follow these steps:
Example 1: Creating a Header with 2 Navigation Menus and a Center Logo using Blocks
You can refer to the following instructions or watch this step-by-step video:
Step 1. Creating a New Header with WordPress Site Editor
To begin, follow these instructions:
- Access the Site Editor Patterns: Navigate to your WordPress dashboard, then go to Appearance > Editor > Patterns.
- Create a new Header Template Part: Inside Patterns, you will locate the Header Template Parts. Here you have 3 options:
- Edit one of the headers included in your theme.
- Create one from scratch: Just click on the “+” icon and select “Create template part” (you can see this example in the above video demonstration).
- Duplicate the header more similar to your desired design, give it a distinct name and edit that version.
- Design your header with the Block Editor:
- Add a 3-columns column.
- Introduce a “Site logo” block on the second column and set a horizontal center justification for the column. Here, you can also add “Site Title” and “Site Tagline” blocks if your logo does not include them (optional).
- Add a “Navigation” block to the right column, set this block to horizontal center justification, and set its superior column to middle vertical alignment.
- Add a “Navigation” block to the left column, set this block to horizontal center justification, and set its superior column to middle vertical alignment.
- If you want the navigation blocks to differ, set a new menu for both or one of them, and change their content as you see fit.
- Adjust the parent Column group with margin, padding and space between columns as you prefer.
- Publish: Once satisfied with your header, click “Save” to apply the changes.
If you like this example, you can copy and paste the following HTML directly into your Block Editor and modify it to fulfill your needs.
<!-- wp:columns {"style":{"elements":{"link":{"color":{"text":"var:preset|color|primary"}}},"spacing":{"padding":{"top":"0","bottom":"0"},"margin":{"top":"var:preset|spacing|medium","bottom":"var:preset|spacing|medium"},"blockGap":{"top":"var:preset|spacing|small","left":"var:preset|spacing|small"}}},"textColor":"primary"} -->
<div class="wp-block-columns has-primary-color has-text-color has-link-color" style="margin-top:var(--wp--preset--spacing--medium);margin-bottom:var(--wp--preset--spacing--medium);padding-top:0;padding-bottom:0"><!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:navigation {"ref":199,"layout":{"type":"flex","justifyContent":"center"},"fontSize":"small","fontFamily":"cinzel"} /--></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:site-logo {"align":"center"} /-->
<!-- wp:site-title {"textAlign":"center"} /-->
<!-- wp:site-tagline {"textAlign":"center"} /--></div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:navigation {"ref":126,"overlayMenu":"never","layout":{"type":"flex","justifyContent":"center"}} /--></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->Step 2. Adding the New Header to your WordPress Block Theme
Now, you just need to replace your current header with the new one you have created.
- Access the Site Editor: Navigate to your WordPress dashboard, then go to Appearance > Editor and click on the home page to open the Block Editor.
- Replace the Header : Click on the document overview, go to the header section, click on the 3 dots menu of that section, and select “Replace”.
- Save changes: Hit “Save” to make it live.
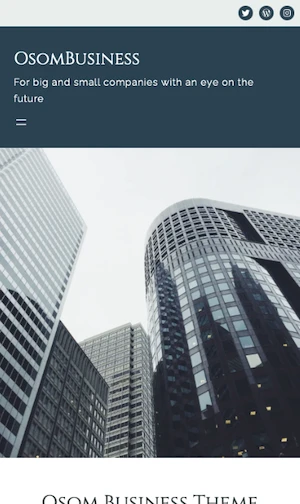
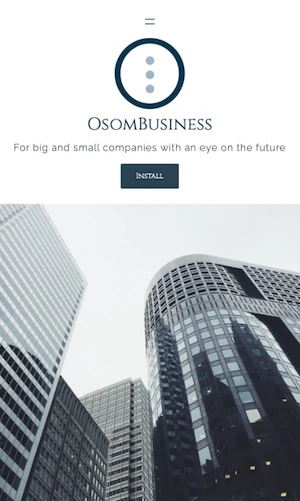
Now your block theme header will look like this in mobile and desktop screens:


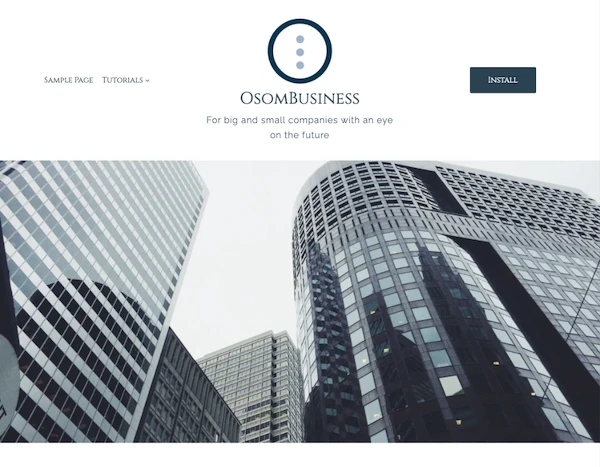
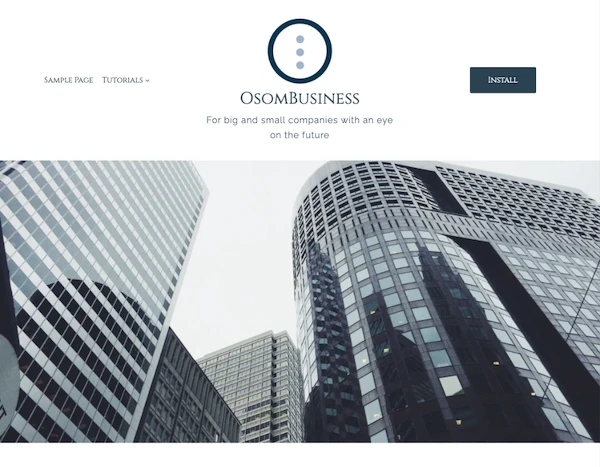
Example 2: Creating a Header with Left Navigation Menu & Center Logo & Right Button
If you want to keep your WordPress Header with a center logo but have only one navigation menu on one side and a button on the other, you can achieve it easily by making a small modification to the previous design
On one hand, you could apply a button design to your “Login/out” block inside the navigation menu following this tutorial. You just need to copy and paste a bit of CSS from that post into the Site Editor Styles (no code needed), and you are good to go.
On the other hand, you can replace a navigation menu with a button.
To do it, you can follow the instructions bellow or watch this step-by-step video:
Step 1. Duplicate and Modify a Header with WordPress Site Editor
- Access the Site Editor Patterns: Navigate to your WordPress dashboard, then go to Appearance > Editor > Patterns.
- Duplicate a Header Template Part: Inside Patterns, you will locate the Header Template Parts. Here you have 3 options:
- Edit one of the headers included in your theme.
- Create one from scratch: Just click on the “+” icon and select “Create template part”.
- Duplicate the header more similar to your desired design, give it a distinct name, and edit that version (you can see this example in the above video demonstration).
- Design your header with the Block Editor:
- Remove the right-hand “Navigation” block.
- Add a “Button” block to the third column, set it to horizontal center justification, and middle vertical alignment.
- Adjust padding and other style details to your liking.
- Publish: Once satisfied with your header, click “Save” to apply the changes.
If you want to replicate this example, just copy and paste the following html directly on your Block Editor:
<!-- wp:columns {"style":{"elements":{"link":{"color":{"text":"var:preset|color|primary"}}},"spacing":{"padding":{"top":"0","bottom":"0"},"margin":{"top":"var:preset|spacing|medium","bottom":"var:preset|spacing|medium"},"blockGap":{"top":"var:preset|spacing|small","left":"var:preset|spacing|small"}}},"textColor":"primary"} -->
<div class="wp-block-columns has-primary-color has-text-color has-link-color" style="margin-top:var(--wp--preset--spacing--medium);margin-bottom:var(--wp--preset--spacing--medium);padding-top:0;padding-bottom:0"><!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:navigation {"ref":199,"layout":{"type":"flex","justifyContent":"center"},"fontSize":"small","fontFamily":"cinzel"} /--></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:site-logo {"align":"center"} /-->
<!-- wp:site-title {"textAlign":"center"} /-->
<!-- wp:site-tagline {"textAlign":"center"} /--></div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons"><!-- wp:button {"style":{"spacing":{"padding":{"left":"var:preset|spacing|medium","right":"var:preset|spacing|medium"}}}} -->
<div class="wp-block-button"><a class="wp-block-button__link wp-element-button" style="padding-right:var(--wp--preset--spacing--medium);padding-left:var(--wp--preset--spacing--medium)">Install</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->Step 2. Add the New Header to your WordPress Block Theme
Like in the first example, you just need to replace your current header with the new one.
- Access the Site Editor: Navigate to your WordPress dashboard, then go to Appearance > Editor, and click on the home page to open the Block Editor.
- Replace the Header : Click on the document overview, go to the header section, click on the 3 dots menu of that section, and select “Replace”.
- Save changes: Hit “Save” to make it live.
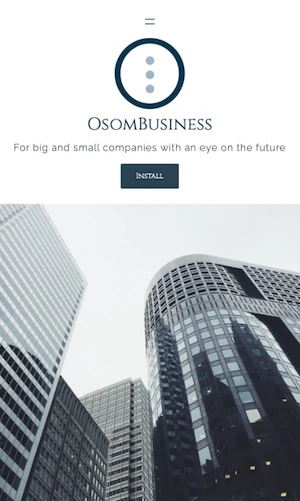
Now your block theme header will look like this in mobile and desktop screens:


What Can You Introduce in a Navigation Menu?
You can include in your header an array of elements to improve navigation and aesthetics, such as:
- Design blocks:
- Buttons
- Spacer
- Custom Link
- Post Link
- Page Link
- Category Link
- Tag Link
- Submenu
- Home Link
- Widgets:
- Page List
- Search
- Social Icons
- Theme blocks:
- Site Logo
- Site Title
- Login/out
Conclusions
Customizing your WordPress Block Theme header has never been as straightforward and fun as it is today, thanks to the Site and Block Editor.
In this tutorial, you’ve learned how to create and apply a Center Logo Header to any WordPress Block Theme.
We encourage you to continue experimenting with different layouts and elements to find the perfect header design for your website.
And if you would like us to create a tutorial featuring a different header layout, please leave your proposal in the comments. We will be happy to help you! 🙂
By the way, did you like the block theme used in this demonstration? It is available for download from the WordPress repository free of charge! Try it out and please consider leaving us a review if you find it to your liking!
We will be forever grateful. Gracias! 🫶


Leave a Reply