Discover how give button style the login/out block in a WordPress Block Theme with Osom Modal Login plugin plus adding a bit of CSS into the Editor Styles.
Osom Modal Login plugin lets you display a pop-up login window when you or your users click on the Login/out block.
In the last article you learn how to insert a Login/out block to your menu and how to instal Osom Modal Login plugin to get this pop-up effect.
But it would be even better if that Login/out element looked like a proper Call To Action (CTA), wouldn’t it?


In this tutorial you are going to learn how to get that button style using Osom Modal Login and a bit of CSS added directly to the Login/out block. Cleaner than this? Not possible. 😉
Steps to give button styles to the Login/out block in a WordPress Block Theme
1. Add Login/out block to the header navigation block and install Osom Modal Login
To do this, follow the steps described in the tutorial focused on how to use Osom Modal Block in block themes.
Done?
Great! Now follow to the next step.
2. Add button styles to Login/out block
Go ahead with these instructions or take a look at the step by step video:
- From the WordPress desktop, follow the path Appearance > Editor > Styles and click in edit styles icon.
- Now click on the Blocks section inside the Style Settings (right side of the screen).
- Search for the Login/out Block and click on it.
- Go to the Advanced Setting Section and paste the following styles there (if your theme has some CSS already there, paste this snippet after that code).
- Save the changes.
/* Osom Modal Login styles*/
&.osmlogin a {
display: inline-block;
color: #000;
background-color: #F8A830;
padding: 0.5rem 1rem;
border-radius: 5px;
text-decoration: none;
}
&.osmlogin a:hover {
color: #000;
background-color: #fff;
border: 1px solid #000;
text-decoration: none;
}
&.osmlogout a {
text-decoration: underline;
}
Now, you will see this button style in the Navigation Block Login/out item you inserted in the step 1.
Of course, you can modify these styles to your liking (colours, size, etc.).
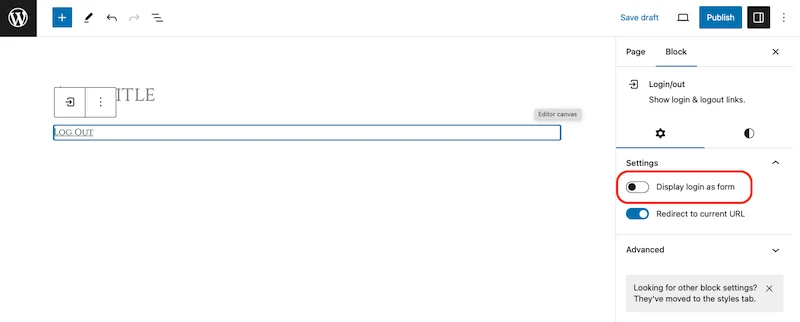
Indeed, you will obtain this button style in any place of your website where you have inserted a Login/out item, as you can see in the last seconds of the video, as long as you leave the “Display login as a form” option unchecked in this block:

3. Spread the word
Do you like the result? Then recommend Osom Modal Login plugin every time someone needs to add a button style to your Login/out block to a block theme and make it display a pop-up with the WordPress login form.
Your colleagues will thank you and so will we. 🙂
By the way, did you like the block theme used to demonstrate this post? It is already available to download from WordPress repository, and for free! Take a look and give it a try!

Leave a Reply