Do you want to introduce a login/out item to your block theme menu and have it open in pop-up format (modal window)? Just use Osom Modal Login plugin.
WordPress block themes allow you to insert the native Login/out block anywhere on your website, including the navigation menu, both in the header and footer. However, this block simply redirects you to the native WordPress login url.
Would you prefer to have a modal or pop-up window to display a cleaner login to your users?


You already know how to do it with Osom Modal Login plugin in classic themes.
And now you are going to learn how to get it in block themes. 😉
Steps to insert a login modal window in a block theme
1. Introduce a login/out block to your navigation menu
If you already have a Login/out block in the navigation menu, skip to step 2.
If you don’t already have one, follow these instructions (or watch the video):
- From the WordPress desktop, follow the path Appearance > Editor > Patterns and choose the header/footer pattern where you want to add the Login/out block.
- Click on the edit button.
- Open the Document Overview to make it easier for you to identify the navigation block (if it doesn’t exist, add it).
- Inside the navigation block, click on the “+” symbol and add a Login/out block.
- Save the changes.
This will make the Login/out element appear in the menu of your website. However, this element simply redirects to the native WordPress login page.
If you want it to open as a pop-up, read on. 😉
2. Install, activate and configure the Osom Modal Login plugin
Next, follow these steps (or watch the video at the end of this section):
- Search for Osom Modal Login in the WordPress directory or from the plugins section of your website. Install and activate it.
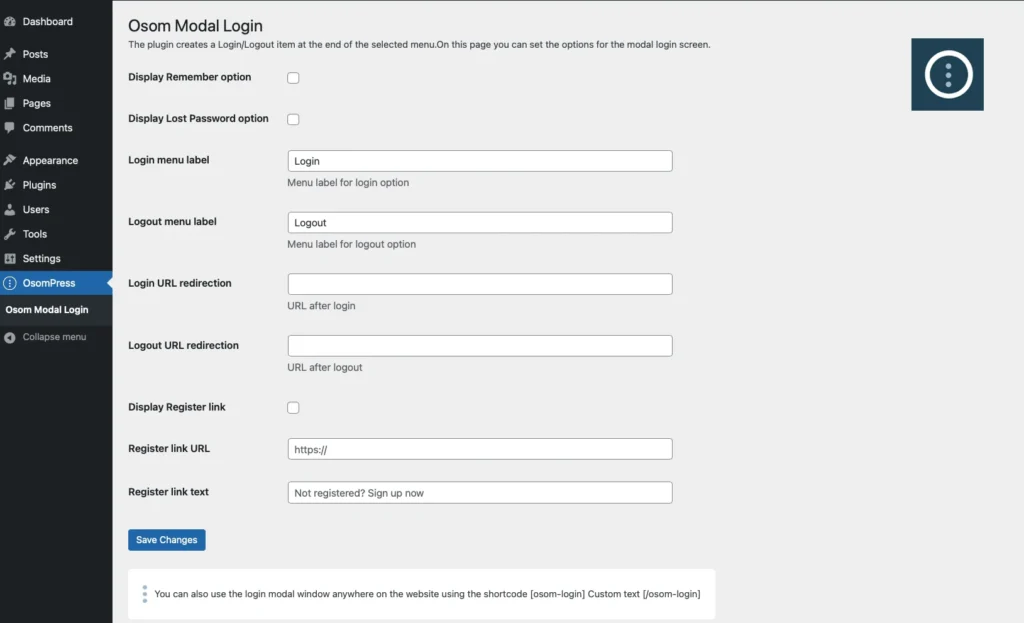
- From WordPress desktop, follow the path OsomPress > Osom Modal Login.
- Configure your preferences:
- Display/hide Remember option
- Display/hide Lost Password option
- Login menu label
- Logout menu label
- Login URL redirection
- Logout URL redirection
- Display/hide Register link
- Register link URL
- Register link text
- Save your changes
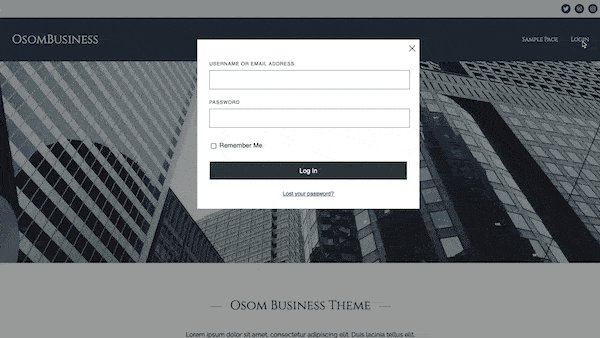
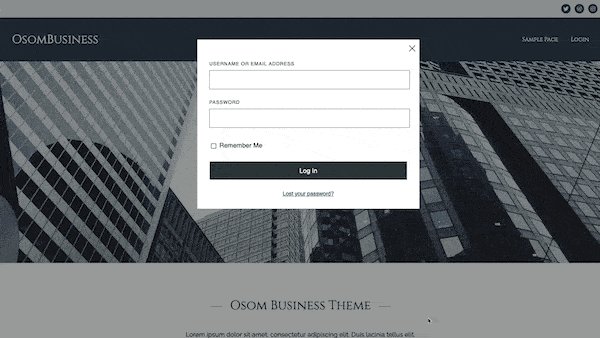
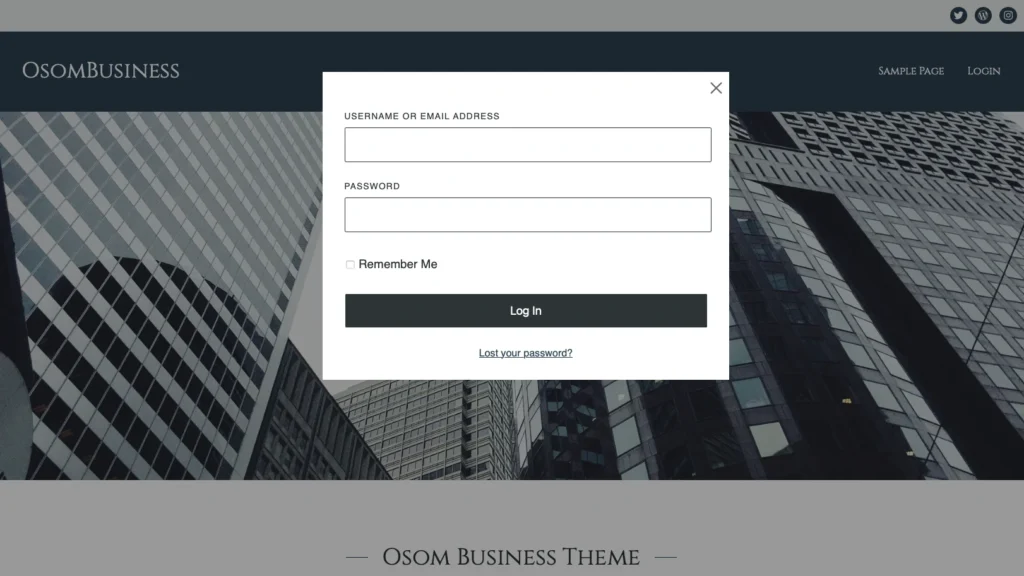
- Take a look at your shiny new login pop-up for your website users.


This modal window will not only appear when you click on the Login/out item in the navigation menu.
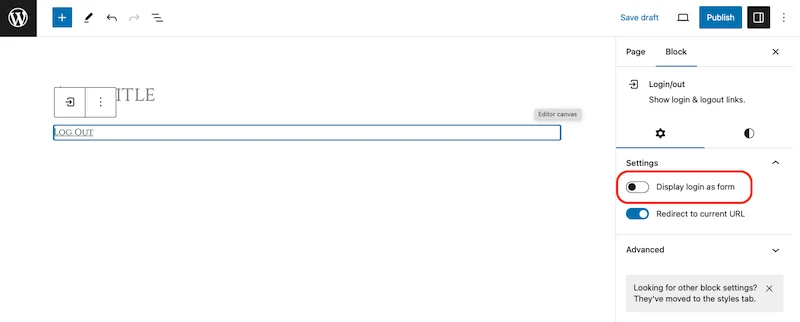
It will also be activated from anywhere on the website where you have inserted an Login/out block, as long as you leave the “Display login as a form” option unchecked in this block:

If you prefer images to words, here’s the step-by-step:
3. Spread the word
Do you like the result? Then recommend Osom Modal Login plugin every time someone needs to display a pop-up with the WordPress login form in a block theme.
Your colleagues will thank you and so will we. 🙂
By the way, did you like the block theme used to demonstrate this post? It will be available very soon on WordPress repository. Stay tuned. 😉

Leave a Reply