Discover how to display icons next to the items to access and exit the menu added by the Osom Modal Login plugin.
The Osom Modal Login plugin adds an item to the menu to access or exit conditionally, depending on whether the user is logged in or not.
You can customize the text in the plugin settings. But you may want to add an icon next to the text. For example:


Luckily you can achieve this with a little CSS.
Let’s see how:
Steps to display icons next to Osom Modal Login menu items
1. Choose SVG icons
If you do not have a SVG icons library, there are several free to use, such as:
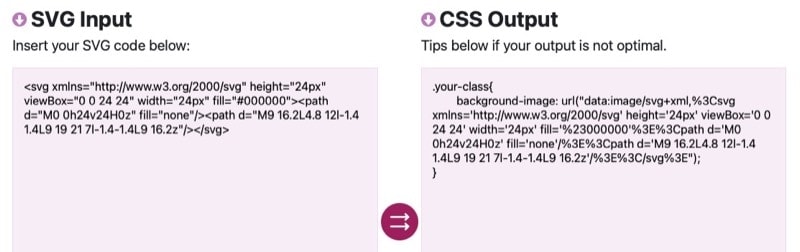
Once you have chosen the ones you need, use this online tool to convert the SVG to a format that allows you to use it in CSS, in this case, as background-image.

Once you have the two icons, move on to the next step.
2. Give styles using CSS
The Osom Modal Login plugin uses two different classes depending on whether it displays the login or logout element:
osmloginlogout
So you can use them to display one icon or another with the ::before pseudo-element.
To do so, insert this code at the end of the style.css file:
/* Osom Modal Login icon styles */
.menu-item.osmlogin,
.menu-item.logout {
display: inline-flex;
top: 15px;
}
.menu-item.osmlogin::before,
.menu-item.logout::before {
content: "";
display: inline-block;
padding-top: 40px;
margin-right: -10px;
width: 24px;
height: 24px;
background-position: center;
background-repeat: no-repeat;
}
.menu-item.osmlogin::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='24px' viewBox='0 0 24 24' width='24px' fill='%23000000'%3E%3Cpath d='M0 0h24v24H0z' fill='none'/%3E%3Cpath d='M12 12c2.21 0 4-1.79 4-4s-1.79-4-4-4-4 1.79-4 4 1.79 4 4 4zm0 2c-2.67 0-8 1.34-8 4v2h16v-2c0-2.66-5.33-4-8-4z'/%3E%3C/svg%3E");
}
.menu-item.logout::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='24px' viewBox='0 0 24 24' width='24px' fill='%23000000'%3E%3Cpath d='M0 0h24v24H0z' fill='none'/%3E%3Cpath d='M17 7l-1.41 1.41L18.17 11H8v2h10.17l-2.58 2.58L17 17l5-5zM4 5h8V3H4c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h8v-2H4V5z'/%3E%3C/svg%3E");
}
@media only screen and (max-width: 600px) {
.menu-item.osmlogin,
.menu-item.logout {
display: inline-flex;
top: 0;
}
.menu-item.osmlogin::before,
.menu-item.logout::before {
margin-right: 0px;
}
}But this is just an example.
You can use any icon to be displayed next to the menu item.
Conclusions
You can see how easy it is to display some SVG icons next to the login or logout elements of the Osom Modal Login plugin.

Leave a Reply