Learn how to change the header or footer for all page templates (or just one, if you prefer) in a WordPress block theme by modifying or replacing the Header/Footer pattern.
Have you ever tried to modify the header or footer in a modern WordPress block theme, only to end up with different versions on various page templates?
Or perhaps you prefer having a different header or footer on certain pages of your WordPress site when using a block theme?
Today, you will learn how to achieve both options easily and without any coding, simply by modifying or replacing header/footer patterns.
How to Change the Header/Footer for All WordPress Block Theme Pages
When you install a WordPress Block Theme, it typically includes several template parts, allowing you to select the header or footer that you like.
In the case of the Uprising Next theme (coming soon!), you have five header and three footer options to choose from.


But what if you want to use a different design than the one loaded by default across all pages?
Here’s what you need to do:
Steps to Change the Header on All WordPress Block Theme Pages (Templates)
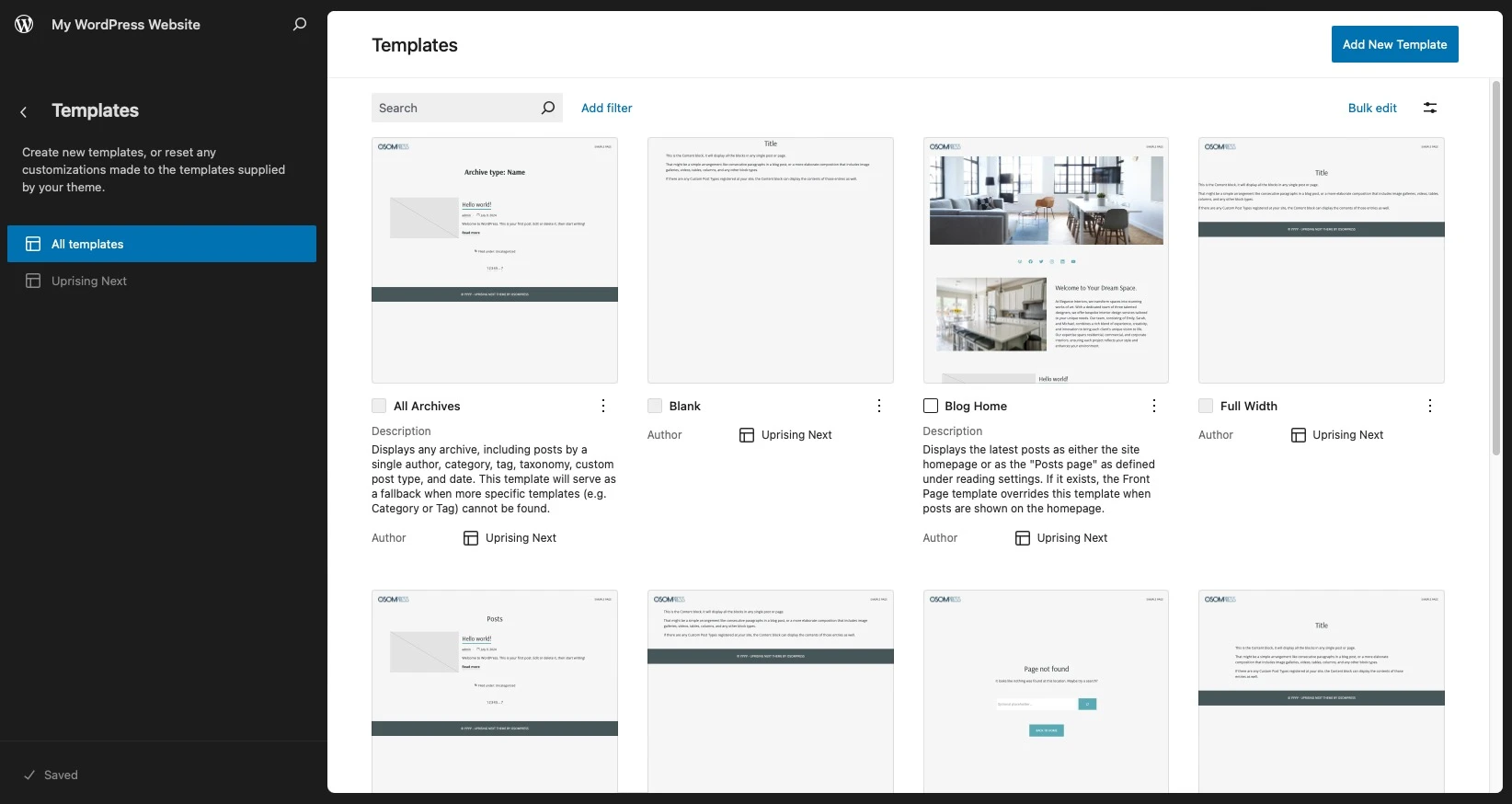
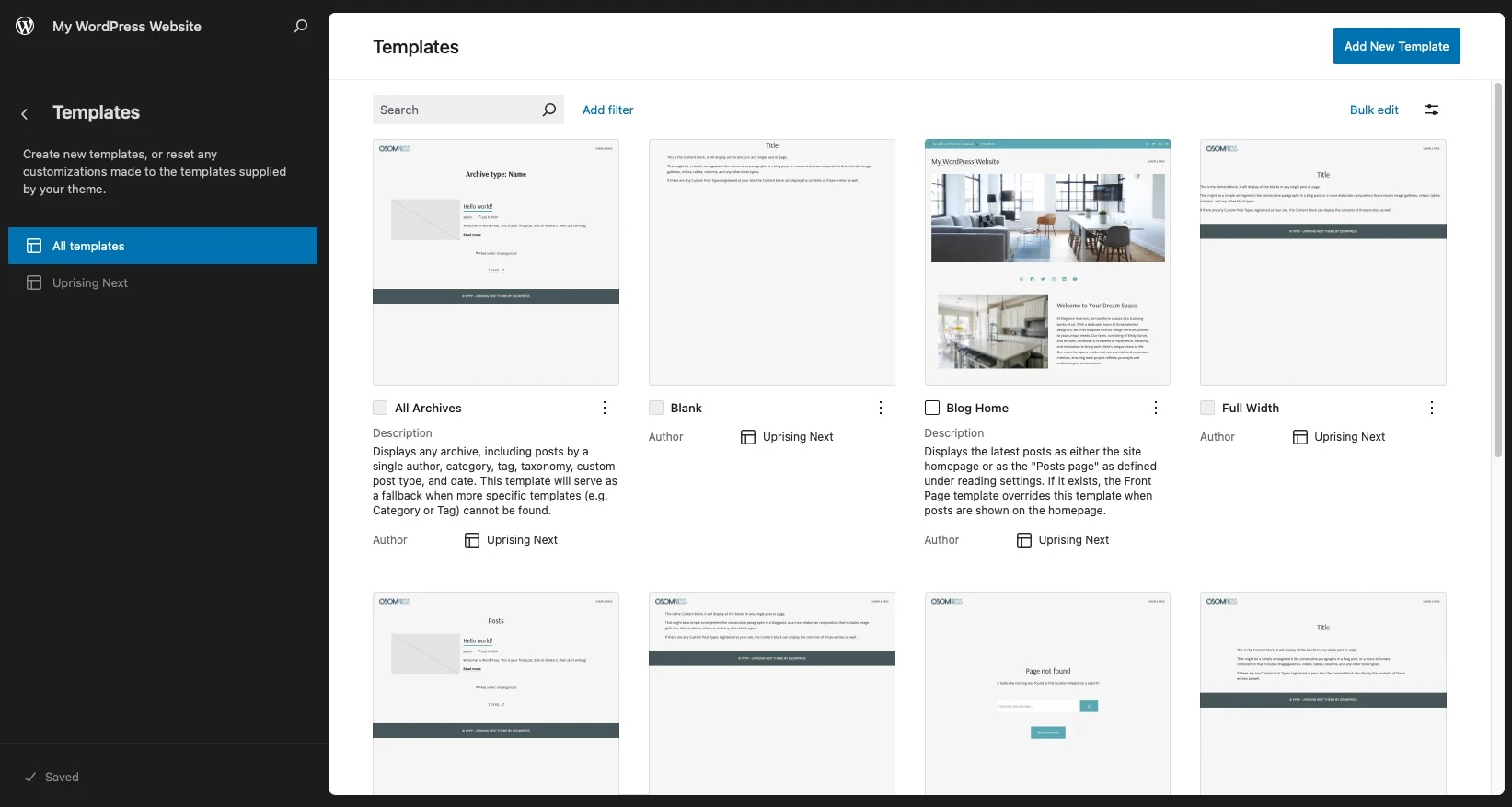
- Go to Appearance > Editor > Templates and click on any template that has a header.
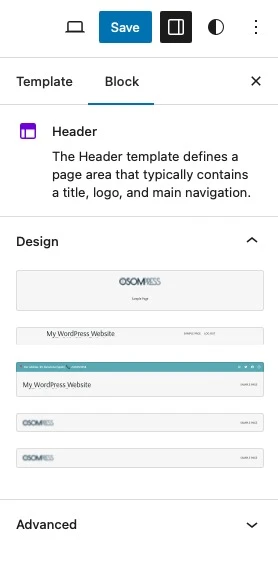
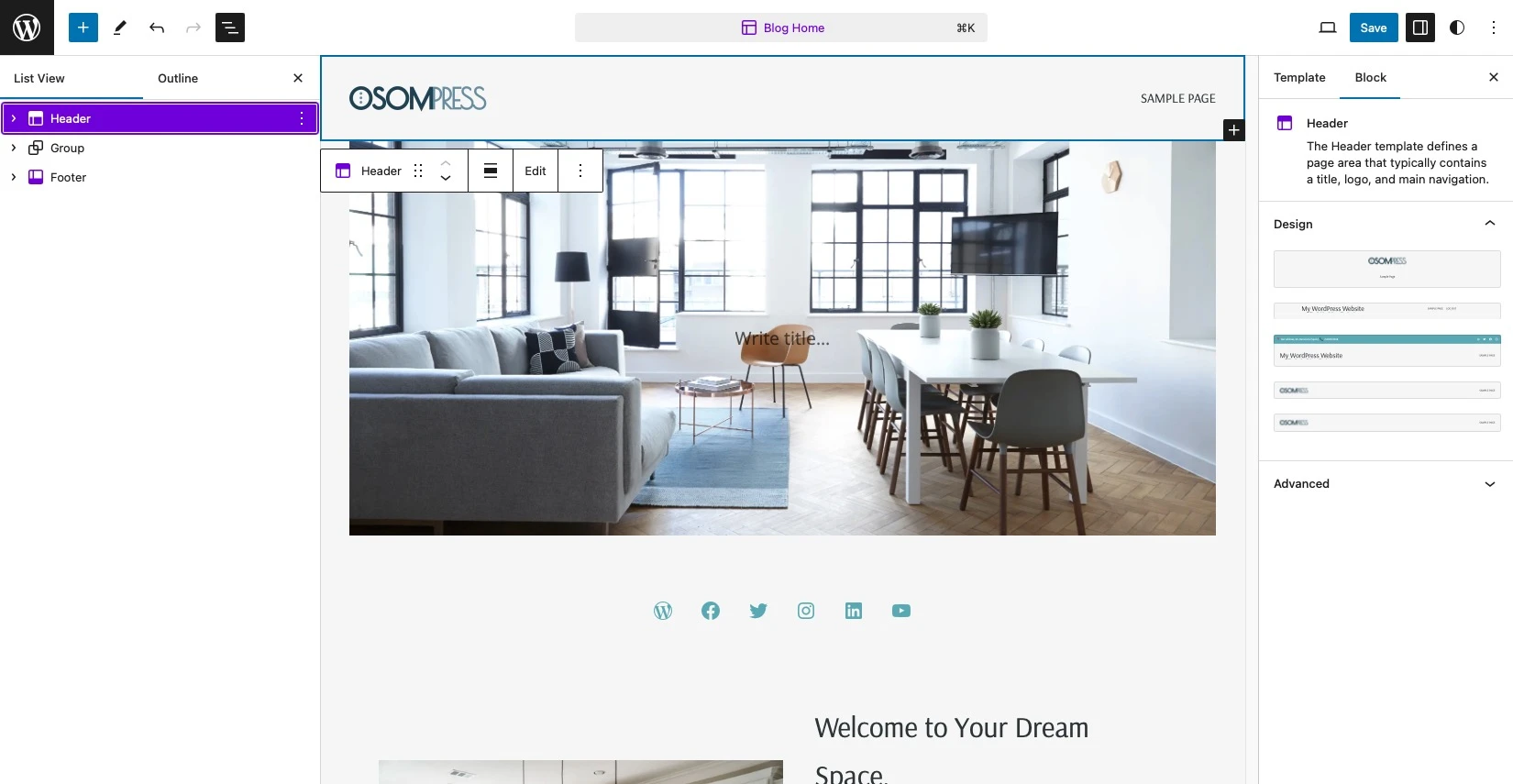
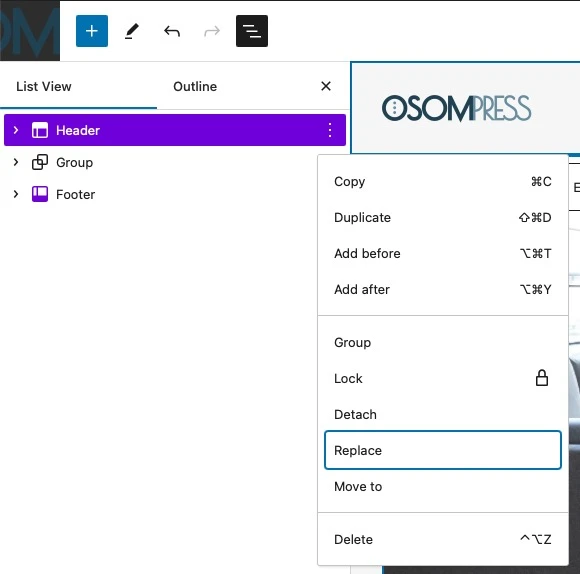
- Select Document Overview > List View mode and choose the “Header” block (a synced pattern, in violet color).
- Modify it to your liking with any block or style you want.
- If you are using WordPress 6.6 or higher, you will see a “Design” selection menu on the block’s right sidebar with all template part designs included in the theme. Choose the one closest to your final design and modify it from there.

- Save all changes you have made.
- Return to the templates view to ensure that all templates with headers have updated to the new design.

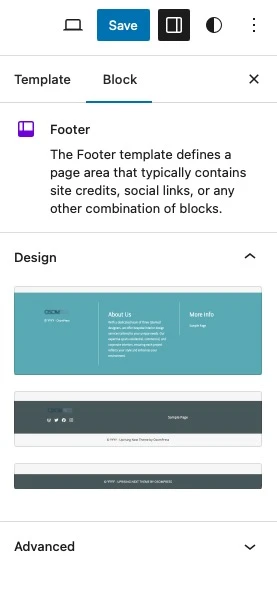
You can follow the same steps to apply the same footer design to all pages of your WordPress site when using a block theme.
How to Change the Header on a Single WordPress Block Theme Page
In this case, you need to replace the “Header” block in the specific template you are using for that page.
For example, if you want a different header for all blog posts, follow these steps in the “Single Posts” template. If you want it to be different only on the home page, replicate these steps in the “Blog Home” template.
Steps to Introduce a Different Header on the WordPress Block Theme Home Page
- Go to Appearance > Editor > Templates and click on the “Blog Home” template.
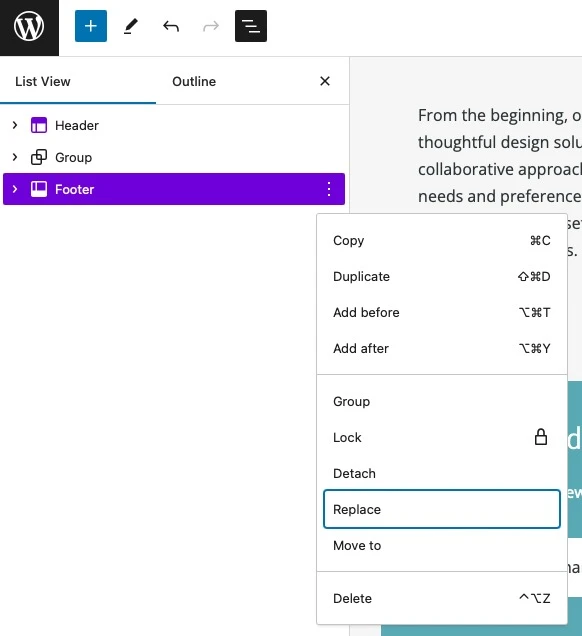
- Select Document Overview > List View mode and choose the “Header” block (a synced pattern, in violet color).
- Open its 3-dot menu and select “Replace.”


- Select any available header template part in the theme, or previously create a new one that fits your needs following any of these tutorials:
- Save all changes you have made.
- Return to the templates view to ensure that only the template you modified has the new header, while the others remain unchanged.

You can follow the same steps to apply a different footer design to a single page (template) when using a WordPress block theme.
Need to Apply a Different Header or Footer to a Page Without a Dedicated Template?
Just duplicate the closest template to your desired design, change its name, replace the header/footer as needed, save the changes, and apply the new template to your page of interest.
If you prefer, you can watch this short video to see how to change your header in one or all WordPress block theme templates.
Conclusions
Customizing your WordPress Block Theme header and footer has never been as straightforward and fun as it is today, thanks to the Site and Block Editor.
In this tutorial, you’ve learned how to apply a header (or a footer) design to all, one, or just some pages on your WordPress site when using a block theme.
By the way, did you like the block theme used in this demonstration? It’s called Uprising Next (the modern, updated block theme version of our Genesis Child Theme, Uprising) and it will be available very soon. We cannot wait!! 🥳
Would you like to stay updated on its release? Subscribe to our newsletter, and you will be the first to know.
Gracias! 🫶

Leave a Reply