Are you an author? Do you want to display an awesome (=Osom) & outstanding list of books in your WordPress Block Theme? Then Osom Author Pro is your plugin.
The Osom Author Pro plugin creates a library (custom post type) that allows you to add books (posts) to any WordPress theme using the site editor’s blocks. Best of all, you can use it for free!


How Does Osom Author Pro Plugin Work
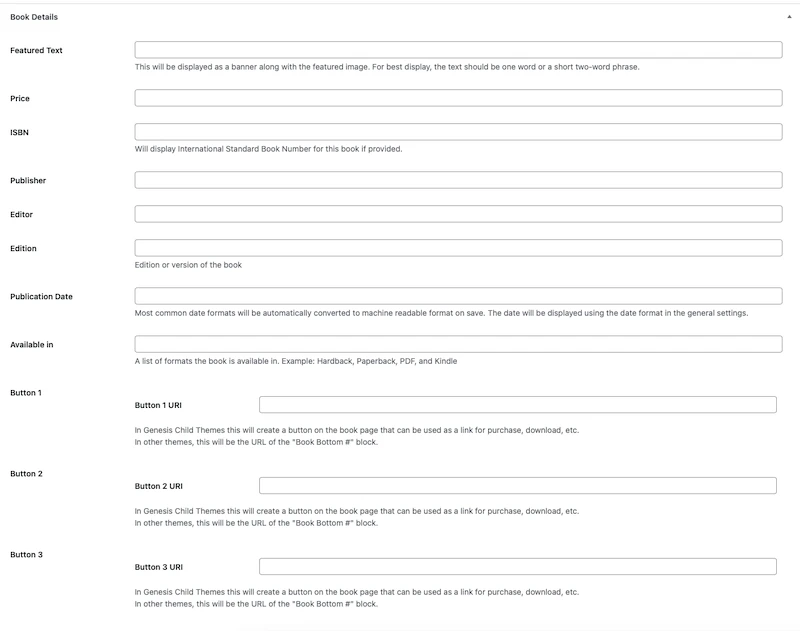
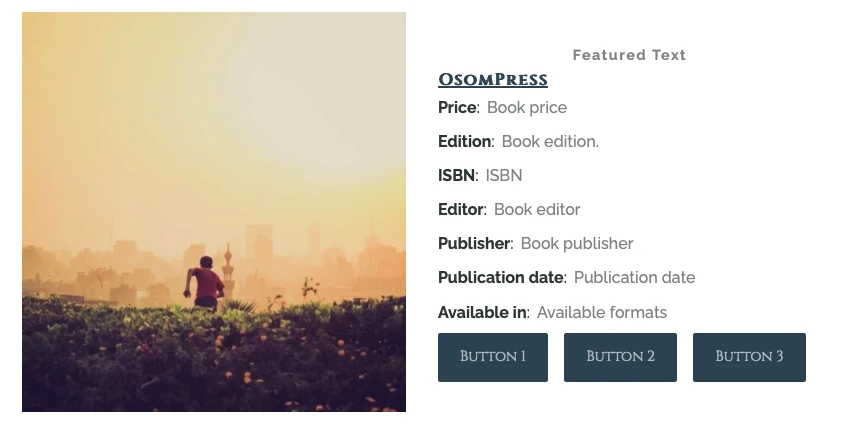
The plugin displays the following custom book fields in the book editor footer, where you can enter all details about the book:
- Featured Text
- Price
- ISBN
- Publisher
- Editor
- Edition
- Publish Date
- Available Editions
- 3 custom buttons

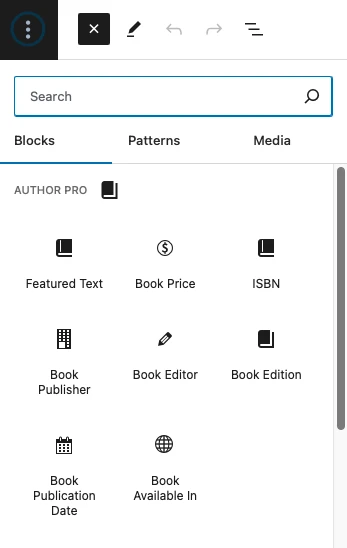
Moreover, the plugin adds a new category called “Author Pro”, containing a native block for each of these custom book information fields.

Note: The dedicated Author Pro buttons 1, 2, and 3 will appear in your block panel for selection only when you are within a native buttons block. If you are not within a buttons block, they will not be visible in the left block panel.
To help you create a great book layout, the plugin also includes a block pattern featuring all these new native blocks.


In addition to the custom book data, three taxonomies are created:
- “Author”
- “Series”
- “Tags”
These taxonomies allow you and your site visitors to sort and organize the books in your library accordingly.
How to Create a Book Library in WordPress with Osom Author Pro Plugin
You can refer to the following instructions or watch this step-by-step video:
Step 1: Installing Author Pro Plugin and Creating Book Posts
- Go to your WordPress “Plugins” section and search for Osom Author Pro.
- Download and activate it.
- A “Library” section will appear in the left menu with these subsections:
- “All Books”
- “Add New Book”
- “Author”
- “Series”
- “Tags”
- To start creating your first book post, go to “Add New Book”, assign a featured image, and fill in all Author Pro custom fields you are interested in.
- You can create your design by selecting the dedicated blocks created by the plugin.
- Or you can insert the Author Pro block pattern as demonstrated in the video.
- Modify the layout to your liking, adding, deleting, or changing the settings for each block. However, consider the following:
- The Author Pro buttons 1, 2, and 3 will appear in your block panel only when you are within a native buttons block. If you are not within a buttons block, they will not be visible in the block selector.
- Authors, Series, and Tags are displayed as block variations of the “Categories” block. You will need to introduce as many of these blocks as you need and select their block variation to display these Author Pro custom fields.
- Once satisfied with your Book design, click “Publish” to apply the changes.
If you like the modifications made in the video, you can copy and paste the following HTML directly into your Block Editor and adjust it to suit your needs.
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:post-featured-image {"aspectRatio":"auto","height":"400px"} /--></div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center","style":{"spacing":{"blockGap":"0px"}}} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph {"align":"center","placeholder":"Featured text","metadata":{"bindings":{"content":{"source":"osom-author-pro/book-featured-text","args":{"key":"featured_text"}}},"name":"Featured Text"},"style":{"spacing":{"padding":{"right":"0","left":"0","top":"var:preset|spacing|small","bottom":"var:preset|spacing|small"},"margin":{"top":"0","bottom":"var:preset|spacing|medium"}},"typography":{"letterSpacing":"1.5px","textTransform":"capitalize","fontStyle":"normal","fontWeight":"700"},"elements":{"link":{"color":{"text":"var:preset|color|primary"}}}},"backgroundColor":"base","textColor":"primary","fontSize":"small"} -->
<p class="has-text-align-center has-primary-color has-base-background-color has-text-color has-background has-link-color has-small-font-size" style="margin-top:0;margin-bottom:var(--wp--preset--spacing--medium);padding-top:var(--wp--preset--spacing--small);padding-right:0;padding-bottom:var(--wp--preset--spacing--small);padding-left:0;font-style:normal;font-weight:700;letter-spacing:1.5px;text-transform:capitalize"></p>
<!-- /wp:paragraph -->
<!-- wp:post-terms {"term":"book-authors","style":{"spacing":{"padding":{"top":"var:preset|spacing|10","bottom":"var:preset|spacing|10"}},"typography":{"fontStyle":"normal","fontWeight":"700"}},"className":"is-style-default","fontSize":"medium"} /-->
<!-- wp:group {"style":{"spacing":{"blockGap":"var:preset|spacing|20"}},"layout":{"type":"flex","flexWrap":"nowrap"}} -->
<div class="wp-block-group"><!-- wp:paragraph -->
<p><strong>Price</strong>:</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"placeholder":"Book price","metadata":{"bindings":{"content":{"source":"osom-author-pro/book-price","args":{"key":"price"}}},"name":"Price"}} -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->
<!-- wp:group {"style":{"spacing":{"blockGap":"var:preset|spacing|20","margin":{"top":"var:preset|spacing|20","bottom":"var:preset|spacing|20"}}},"layout":{"type":"flex","flexWrap":"nowrap"}} -->
<div class="wp-block-group" style="margin-top:var(--wp--preset--spacing--20);margin-bottom:var(--wp--preset--spacing--20)"><!-- wp:paragraph -->
<p><strong>Edition</strong>: </p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"placeholder":"Book edition.","metadata":{"bindings":{"content":{"source":"osom-author-pro/book-edition","args":{"key":"edition"}}},"name":"Edition"}} -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->
<!-- wp:group {"style":{"spacing":{"blockGap":"var:preset|spacing|20","margin":{"top":"var:preset|spacing|20","bottom":"var:preset|spacing|20"}}},"layout":{"type":"flex","flexWrap":"nowrap"}} -->
<div class="wp-block-group" style="margin-top:var(--wp--preset--spacing--20);margin-bottom:var(--wp--preset--spacing--20)"><!-- wp:paragraph -->
<p><strong>ISBN</strong>: </p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"placeholder":"ISBN","metadata":{"bindings":{"content":{"source":"osom-author-pro/book-isbn","args":{"key":"isbn"}}},"name":"ISBN"}} -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->
<!-- wp:group {"style":{"spacing":{"blockGap":"var:preset|spacing|20","margin":{"top":"var:preset|spacing|20","bottom":"var:preset|spacing|20"}}},"layout":{"type":"flex","flexWrap":"nowrap"}} -->
<div class="wp-block-group" style="margin-top:var(--wp--preset--spacing--20);margin-bottom:var(--wp--preset--spacing--20)"><!-- wp:paragraph -->
<p><strong>Publisher</strong>: </p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"placeholder":"Book publisher","metadata":{"bindings":{"content":{"source":"osom-author-pro/book-publisher","args":{"key":"publisher"}}},"name":"Publisher"}} -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->
<!-- wp:group {"style":{"spacing":{"blockGap":"var:preset|spacing|20","margin":{"top":"var:preset|spacing|20","bottom":"var:preset|spacing|20"}}},"layout":{"type":"flex","flexWrap":"nowrap"}} -->
<div class="wp-block-group" style="margin-top:var(--wp--preset--spacing--20);margin-bottom:var(--wp--preset--spacing--20)"><!-- wp:paragraph -->
<p><strong>Publication date</strong>: </p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"placeholder":"Publication date","metadata":{"bindings":{"content":{"source":"osom-author-pro/book-publication-date","args":{"key":"publication_date"}}},"name":"Publication Date"}} -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->
<!-- wp:group {"style":{"spacing":{"blockGap":"var:preset|spacing|20","margin":{"top":"var:preset|spacing|20","bottom":"var:preset|spacing|20"}}},"layout":{"type":"flex","flexWrap":"nowrap"}} -->
<div class="wp-block-group" style="margin-top:var(--wp--preset--spacing--20);margin-bottom:var(--wp--preset--spacing--20)"><!-- wp:paragraph -->
<p><strong>Available in</strong>: </p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"placeholder":"Available formats","metadata":{"bindings":{"content":{"source":"osom-author-pro/book-available-in","args":{"key":"available"}}},"name":"Available In"}} -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->
<!-- wp:buttons {"style":{"spacing":{"margin":{"top":"var:preset|spacing|small","bottom":"var:preset|spacing|small"}}}} -->
<div class="wp-block-buttons" style="margin-top:var(--wp--preset--spacing--small);margin-bottom:var(--wp--preset--spacing--small)"><!-- wp:button {"placeholder":"Button 1","width":50,"metadata":{"bindings":{"url":{"source":"osom-author-pro/book-button-1-uri","args":{"key":"button_1_uri"}}},"name":"Button 1"}} -->
<div class="wp-block-button has-custom-width wp-block-button__width-50"><a class="wp-block-button__link wp-element-button">Buy PDF</a></div>
<!-- /wp:button -->
<!-- wp:button {"placeholder":"Button 2","width":50,"metadata":{"bindings":{"url":{"source":"osom-author-pro/book-button-2-uri","args":{"key":"button_2_uri"}}},"name":"Button 2"}} -->
<div class="wp-block-button has-custom-width wp-block-button__width-50"><a class="wp-block-button__link wp-element-button">Buy Hardback</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->Step 2: Create a New Page to Display Your Book Library
Please, refer to the second half of the previous video for a visual reference of these instructions.
- Create a new page in your WordPress theme.
- Introduce a Query Loop block.
- Change the post type to “Book” in the Query Loop block settings.
- Apply the layout design of your preference using native WordPress and Osom Author Pro blocks.
- Once satisfied with your Book Library design, click “Publish” to apply the changes.
If you want to use the design created during the video demonstration as a starting point, you can copy and paste the following HTML directly into your Block Editor and adjust it to achieve the desired layout.
<!-- wp:query {"queryId":0,"query":{"perPage":3,"pages":0,"offset":0,"postType":"books","order":"desc","orderBy":"date","author":"","search":"","exclude":[],"sticky":"","inherit":false,"parents":[]}} -->
<div class="wp-block-query"><!-- wp:post-template -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"width":"40%"} -->
<div class="wp-block-column" style="flex-basis:40%"><!-- wp:post-featured-image /--></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph {"placeholder":"Featured text","metadata":{"bindings":{"content":{"source":"osom-author-pro/book-featured-text","args":{"key":"featured_text"}}},"name":"Featured Text"},"style":{"elements":{"link":{"color":{"text":"var:preset|color|background"}}},"spacing":{"padding":{"top":"0","bottom":"0"}}},"backgroundColor":"primary","textColor":"background"} -->
<p class="has-background-color has-primary-background-color has-text-color has-background has-link-color" style="padding-top:0;padding-bottom:0"></p>
<!-- /wp:paragraph -->
<!-- wp:post-title /-->
<!-- wp:group {"layout":{"type":"flex","flexWrap":"nowrap"}} -->
<div class="wp-block-group"><!-- wp:paragraph -->
<p>Price: </p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"placeholder":"Book price","metadata":{"bindings":{"content":{"source":"osom-author-pro/book-price","args":{"key":"price"}}},"name":"Price"}} -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->
<!-- wp:read-more {"content":"Take a look"} /--></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- /wp:post-template -->
<!-- wp:query-no-results -->
<!-- wp:paragraph {"placeholder":"Add text or blocks that will display when a query returns no results."} -->
<p></p>
<!-- /wp:paragraph -->
<!-- /wp:query-no-results --></div>
<!-- /wp:query -->Conclusions
Although initially designed to work only with Genesis Themes, Osom Author Pro 2.0 now allows you to create Osom Book Libraries in any WordPress theme that uses the block editor.
We hope this tutorial makes it easy and fun for you to create and publish your own books (or book reviews) in WordPress, regardless of the theme you are using.
Do you miss any custom fields in Osom Author Pro? Please share your thoughts in the comments below.
And don’t forget to try Osom Author Pro and let us know what you think. If you like it, a 5-star rating would be greatly appreciated.
Gracias! ☺️

Leave a Reply