In this step-by-step tutorial you will learn how to include the header as part of a “Hero” image in WordPress block themes using the site editor, with no code needed.
The WordPress Site Editor offers a user-friendly interface to design and customize headers without the need for coding.
For example, do you want to introduce your header inside a cover block (commonly known as a hero image)?
You can get almost any header design you want just using the WordPress Site Editor.
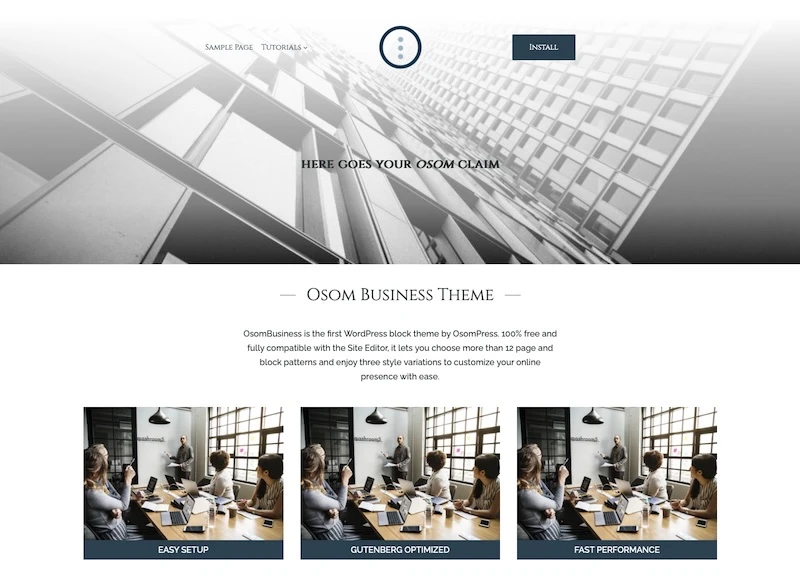
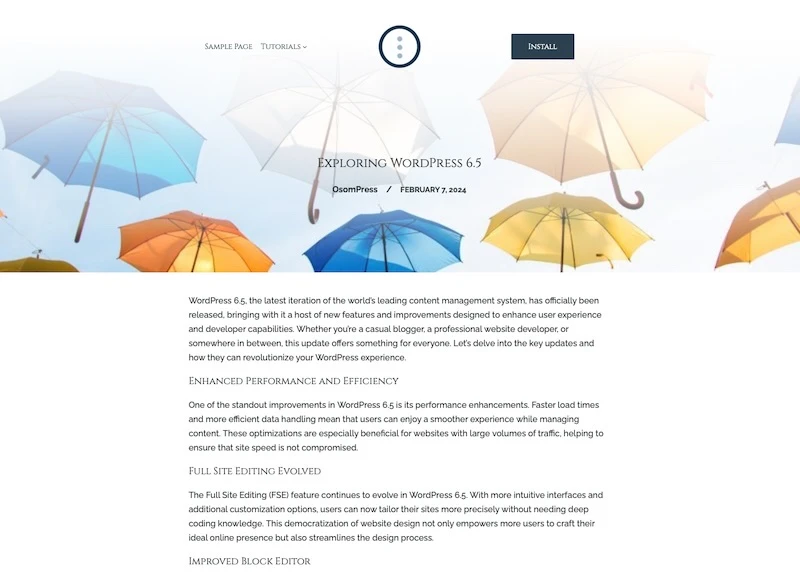
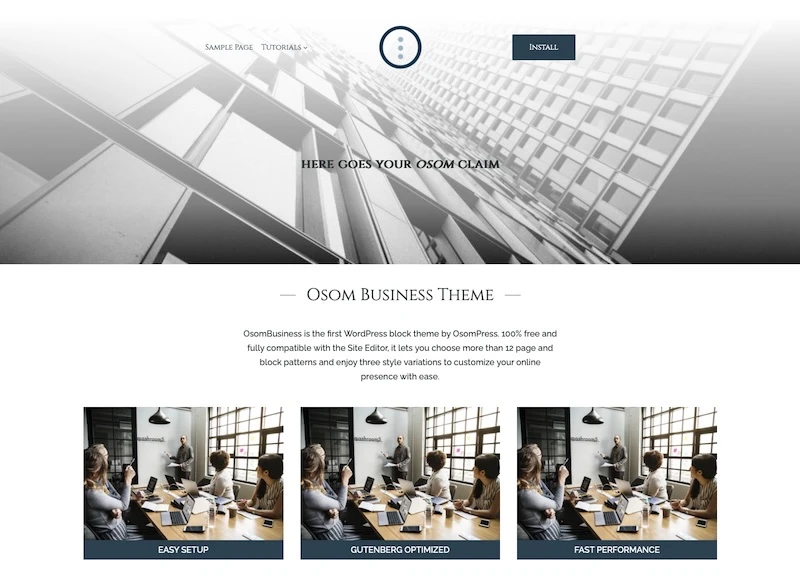
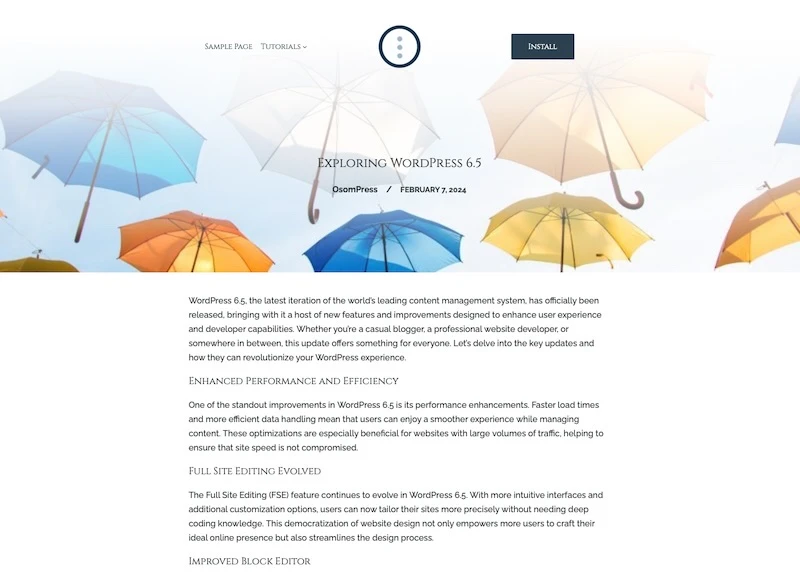
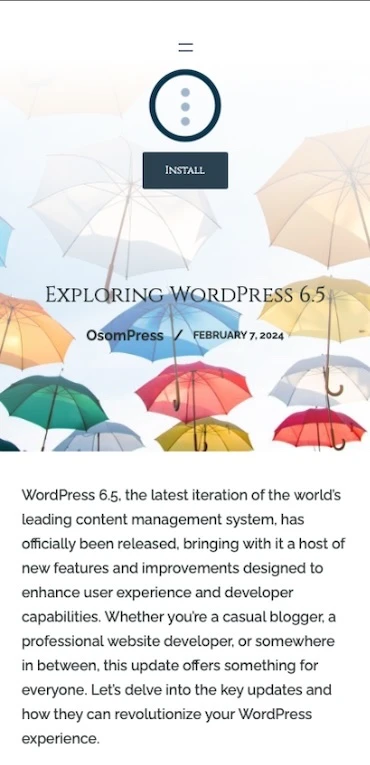
Here are 2 examples showing how the Osom Business Theme looks with the header inside a hero image, both for the front page and single posts:




If you want to make similar changes to your modern WordPress Block Theme header, follow the next steps.
Example 1: Applying a Hero Image Header for the WordPress Front Page
You can refer to the following instructions or watch this step-by-step video:
Step 1. Creating the Hero Header with the WordPress Site Editor
To begin, follow these instructions:
- Access the Site Editor Patterns: Navigate to your WordPress dashboard, then go to Appearance > Editor > Patterns.
- Create a new Header Template Part: Inside Patterns, you will locate the Header Template Parts. Here you have 3 options:
- Edit one of the headers included in your theme.
- Create one from scratch: Just click on the “+” icon and select “Create template part”.
- Duplicate the header most similar to your desired design, give it a distinct name and edit that version (you can see this example in the above video demonstration).
- Design your header with the Block Editor:
- Introduce a cover block.
- Drag the rest of the content inside the cover block.
- Position the content inside the cover block to your liking.
- Delete and add anything you want inside the cover block.
- Apply your desired minimum height and apply a good overlay opacity to ensure legibility (in the example we play with a gradient overlay with several percentages of transparency points).
- Publish: Once satisfied with your header, click “Save” to apply the changes.
If you like this example, you can copy and paste the following HTML directly into your Block Editor and modify it to fulfill your needs.
<!-- wp:cover {"url":"http://ob2.local/wp-content/uploads/2024/04/image.jpeg","id":236,"isUserOverlayColor":true,"minHeight":500,"customGradient":"linear-gradient(180deg,rgb(255,255,255) 6%,rgba(255,255,255,0.85) 23%,rgba(255,255,255,0.61) 48%,rgba(255,255,255,0.43) 77%,rgba(255,255,255,0) 100%)","contentPosition":"top center","layout":{"type":"constrained"}} -->
<div class="wp-block-cover has-custom-content-position is-position-top-center" style="min-height:500px"><span aria-hidden="true" class="wp-block-cover__background has-background-dim-100 has-background-dim wp-block-cover__gradient-background has-background-gradient" style="background:linear-gradient(180deg,rgb(255,255,255) 6%,rgba(255,255,255,0.85) 23%,rgba(255,255,255,0.61) 48%,rgba(255,255,255,0.43) 77%,rgba(255,255,255,0) 100%)"></span><img class="wp-block-cover__image-background wp-image-236" alt="" src="http://ob2.local/wp-content/uploads/2024/04/image.jpeg" data-object-fit="cover"/><div class="wp-block-cover__inner-container"><!-- wp:columns {"style":{"elements":{"link":{"color":{"text":"var:preset|color|primary"}}},"spacing":{"padding":{"top":"0","bottom":"0"},"margin":{"top":"var:preset|spacing|medium","bottom":"var:preset|spacing|medium"},"blockGap":{"top":"var:preset|spacing|small","left":"var:preset|spacing|small"}}},"textColor":"primary"} -->
<div class="wp-block-columns has-primary-color has-text-color has-link-color" style="margin-top:var(--wp--preset--spacing--medium);margin-bottom:var(--wp--preset--spacing--medium);padding-top:0;padding-bottom:0"><!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:navigation {"ref":199,"layout":{"type":"flex","justifyContent":"center"},"fontSize":"small","fontFamily":"cinzel"} /--></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:site-logo {"width":83,"align":"center"} /--></div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons"><!-- wp:button {"style":{"spacing":{"padding":{"left":"var:preset|spacing|medium","right":"var:preset|spacing|medium"}}}} -->
<div class="wp-block-button"><a class="wp-block-button__link wp-element-button" style="padding-right:var(--wp--preset--spacing--medium);padding-left:var(--wp--preset--spacing--medium)">Install</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:spacer {"height":"var:preset|spacing|xx-large"} -->
<div style="height:var(--wp--preset--spacing--xx-large)" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"textAlign":"center","style":{"elements":{"link":{"color":{"text":"var:preset|color|foreground"}}}},"textColor":"foreground"} -->
<h2 class="wp-block-heading has-text-align-center has-foreground-color has-text-color has-link-color"><strong>here goes your <em>osom</em> claim</strong></h2>
<!-- /wp:heading -->
<!-- wp:spacer {"height":"var:preset|spacing|xx-large"} -->
<div style="height:var(--wp--preset--spacing--xx-large)" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer --></div></div>
<!-- /wp:cover -->*If you don’t see the image (most likely you won’t), just select one from your media library.
Step 2. Adding the New Hero Header to your WordPress Front Page
Now, you just need to replace your chosen template’s current header with the new one you have just created. In the example we did it with the Blog Home template, but you can apply it to any of your templates.
- Access the Site Editor: Navigate to your WordPress dashboard, then go to Appearance > Templates > Blog Home and click on the “Edit” icon to open the Block Editor.
- Replace the Header: Click on the document overview, go to the header section, click on the 3 dots menu of that section, and select “Replace”.
- Remove the extra cover image: If you already had a cover image under the header in your home, as we do in the Osom Business Theme, remove it to avoid duplication.
- Save changes: Hit “Save” to make it live.
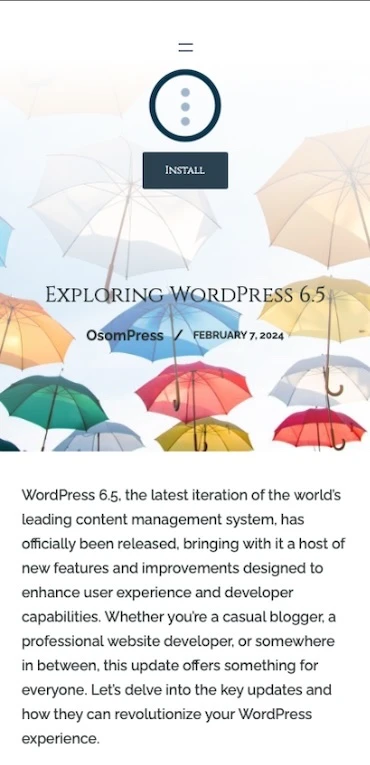
Now the home of your block theme will look like this in mobile and desktop screens:


Example 2: Applying a Hero Image Header to WordPress Single Posts
To do this, you can follow the instructions below or watch this step-by-step video:
Step 1. Duplicate and Modify a Header with the WordPress Site Editor
- Access the Site Editor Patterns: Navigate to your WordPress dashboard, then go to Appearance > Editor > Patterns.
- Create a new Header Template Part: Inside Patterns, you will locate the Header Template Parts. Here you have 3 options:
- Edit one of the headers included in your theme.
- Create one from scratch: Just click on the “+” icon and select “Create template part”.
- Duplicate the header most similar to your desired design, give it a distinct name and edit that version (you can see this example in the above video demonstration).
- Design your header with the Block Editor:
- If you don’t have a cover block already in your header, first follow the steps depicted in the example number 1.
- Once you have your hero image header, introduce inside it relevant post information, like:
- Post title block
- Author name block
- Publication date block
- Change the cover image for the post featured image.
- Adjust the overlay again, as its percentage is reset to 50% by default when you change the cover image.
- Publish: Once satisfied with your header, click “Save” to apply the changes.
If you want to replicate this example, just copy and paste the following HTML directly into your Block Editor:
<!-- wp:cover {"useFeaturedImage":true,"isUserOverlayColor":true,"minHeight":500,"customGradient":"linear-gradient(180deg,rgb(255,255,255) 13%,rgba(255,255,255,0.85) 39%,rgba(255,255,255,0.61) 58%,rgba(255,255,255,0.43) 77%,rgba(255,255,255,0) 100%)","contentPosition":"top center","style":{"elements":{"link":{"color":{"text":"var:preset|color|foreground"}}}},"textColor":"foreground","layout":{"type":"constrained"}} -->
<div class="wp-block-cover has-custom-content-position is-position-top-center has-foreground-color has-text-color has-link-color" style="min-height:500px"><span aria-hidden="true" class="wp-block-cover__background has-background-dim-100 has-background-dim has-background-gradient" style="background:linear-gradient(180deg,rgb(255,255,255) 13%,rgba(255,255,255,0.85) 39%,rgba(255,255,255,0.61) 58%,rgba(255,255,255,0.43) 77%,rgba(255,255,255,0) 100%)"></span><div class="wp-block-cover__inner-container"><!-- wp:columns {"style":{"elements":{"link":{"color":{"text":"var:preset|color|primary"}}},"spacing":{"padding":{"top":"0","bottom":"0"},"margin":{"top":"var:preset|spacing|medium","bottom":"var:preset|spacing|medium"},"blockGap":{"top":"var:preset|spacing|small","left":"var:preset|spacing|small"}}},"textColor":"primary"} -->
<div class="wp-block-columns has-primary-color has-text-color has-link-color" style="margin-top:var(--wp--preset--spacing--medium);margin-bottom:var(--wp--preset--spacing--medium);padding-top:0;padding-bottom:0"><!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:navigation {"ref":199,"layout":{"type":"flex","justifyContent":"center"},"fontSize":"small","fontFamily":"cinzel"} /--></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:site-logo {"width":83,"align":"center"} /--></div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons"><!-- wp:button {"style":{"spacing":{"padding":{"left":"var:preset|spacing|medium","right":"var:preset|spacing|medium"}}}} -->
<div class="wp-block-button"><a class="wp-block-button__link wp-element-button" style="padding-right:var(--wp--preset--spacing--medium);padding-left:var(--wp--preset--spacing--medium)">Install</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:spacer {"height":"var:preset|spacing|xx-large"} -->
<div style="height:var(--wp--preset--spacing--xx-large)" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:post-title {"textAlign":"center"} /-->
<!-- wp:group {"layout":{"type":"flex","flexWrap":"nowrap","justifyContent":"center"}} -->
<div class="wp-block-group"><!-- wp:post-author-name {"style":{"typography":{"fontStyle":"normal","fontWeight":"600"}}} /-->
<!-- wp:paragraph {"style":{"typography":{"fontStyle":"normal","fontWeight":"600"}}} -->
<p style="font-style:normal;font-weight:600">/</p>
<!-- /wp:paragraph -->
<!-- wp:post-date {"style":{"color":{"background":"#ffffff00"},"typography":{"fontStyle":"normal","fontWeight":"600"}}} /--></div>
<!-- /wp:group -->
<!-- wp:spacer {"height":"var:preset|spacing|xx-large"} -->
<div style="height:var(--wp--preset--spacing--xx-large)" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer --></div></div>
<!-- /wp:cover -->Step 2. Add the New Hero Header to your WordPress Single Posts Template
Like in the first example, you just need to replace your single posts template current header with the new one.
- Access the Site Editor: Navigate to your WordPress dashboard, then go to Appearance > Templates > Single Posts and click on the “Edit” icon to open the Block Editor.
- Replace the Header: Click on the document overview, go to the header section, click on the 3 dots menu of that section, and select “Replace”.
- Remove the duplicated blocks: If you already had the author name, title or date blocks inside the template, you will need to remove them or any other blocks you already have inside the new hero header to avoid duplications.
- Save changes: Hit “Save” to make it live.
Now your blog single posts will look like this in mobile and desktop screens:


With this header including the featured image as cover, it is even more important to assign a featured image to every post. In case you worry about this and you feel confortable with code, you can apply this snippet to display a default featured image when no one is set.
Conclusions
Customizing your WordPress Block Theme header has never been as straightforward and fun as it is today, thanks to the Site and Block Editor.
In this tutorial, you’ve learned how to create a hero image header for your WordPress block theme and how to apply it to a specific template, such as the home blog or the single post one.
We encourage you to continue experimenting with different layouts and elements to find the perfect header design for your website.
For example, in this previous post, you can see how to design the center-logo header we use in this tutorial as a starting point.
By the way, did you like the block theme used in this demonstration? It is available for download from the WordPress repository free of charge! Try it out and please consider leaving us a review if you find it to your liking!
We will be forever grateful. Gracias! 🫶

Leave a Reply