
Requirements and recommended plugins
Compatibility
Karma Theme requires:
- WordPress version 5.5+
- Genesis Framework version 3.1+
- PHP version 5.6+
Recommended Plugins
The following plugins are those used in the demo and those installed with the installation wizard, but they are not essential, you can replace them with the ones you prefer to use.
- Genesis Blocks: block collection that enhances WordPress editor.
- Genesis – eNews Extended: Plugin to add subscription form on the web and connect it with your email marketing platform.
- WPForms Lite: Plugin to create forms easily.
Plugins for ecommerce
These plugins are used to add store functionality to the theme demos, they are not necessary if you are not going to include online sales on your website.
- Easy Digital Downloads: Add online store functionality to your website.
Install and configure Genesis and Karma Child Theme
Karma Child Theme requires the parent theme Genesis Framework, you can download for free here. Once you do, upload it to the WordPress installation (no need to activate it) and follow the instructions bellow to install and configure Karma Child Theme:
Installation from WordPress Dashboard (Recommended)
- Download the zip file of the topic on your computer.
- Go to Appearance -> Themes
- Click on “Add New” and select “Upload Theme”
- Find the karma-v1-0-0.zip file on your computer and click “Install Now”.
- Once installed, activate the theme.
Installation using FTP
- Unzip the file downloaded karma-v1-0-0.zip on your computer.
- Connect to your site via FTP and upload the karma folder in your WordPress theme folder (/wp-content/themes/)
- Once uploaded, go to your WordPress Desktop, and under Appearance -> Themes, search for Karma Theme and activate it.
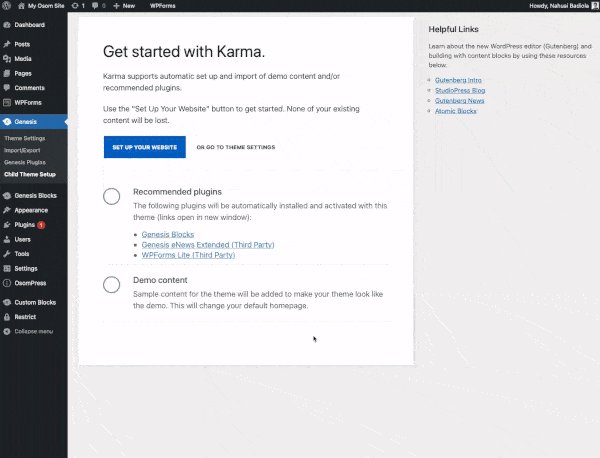
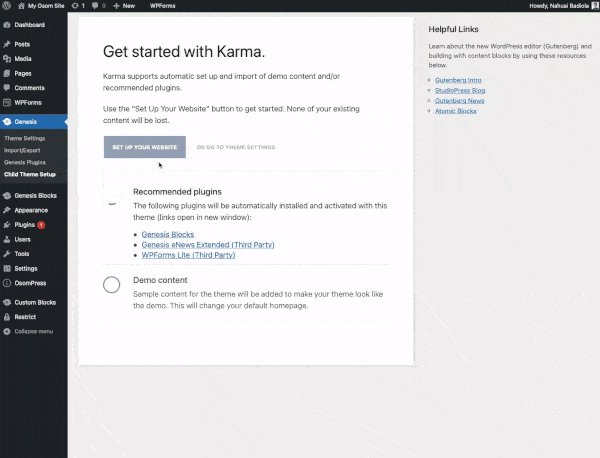
One-Click Theme Setup
When you activate the theme, Karma gives you the option to automatically configure the sample content and recommended plugins.
Although it is not necessary, it is recommended to have the theme ready to use.

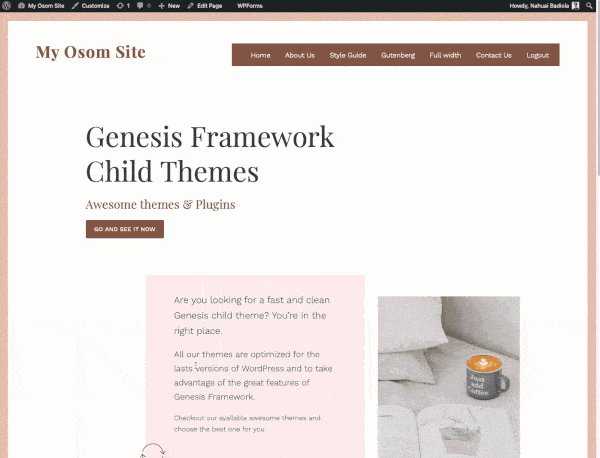
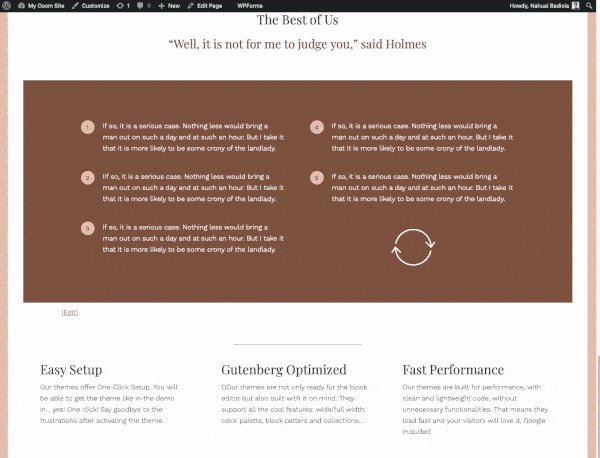
The wizard will install and activate the recommended plugins and create the sample pages with block templates that will help you prepare the pages of your website.
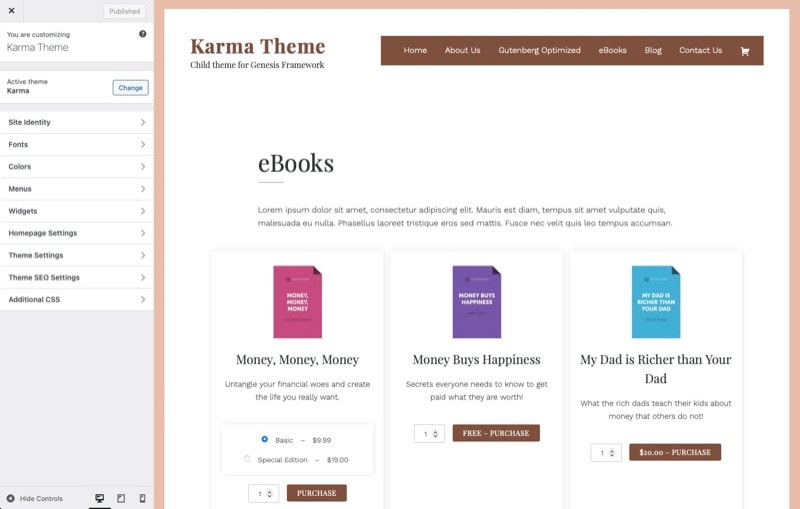
General Settings
Once the theme is installed and activated, you can customize it and adapt it to your needs from the WordPress Customizer (Appearance Menu > Customize)

From the customizer you will be able to define:
- Site title, logo and favicon
- Fonts
- Colors: Accent, text and secondary
- Menus
- Widgets
- Home page settings
- Theme adjustments
- SEO Settings
- Additional CSS
Many of these customizer options are native to WordPress independent of the theme. Below are some more specific ones:
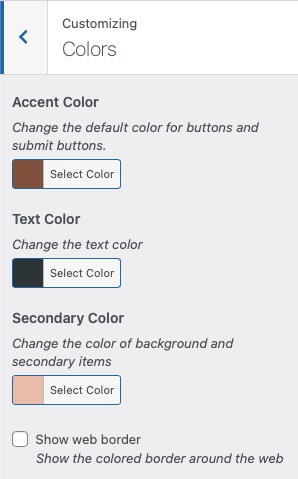
Colors:

From the customizer you can choose the three main colors of your website:
- Accent color: is the highlighted color used in buttons, links, menu selector, etc…
- Text color: main text color of the web
- Footer color: color of the footer. Also used as a secondary in the block editor color palette.
Note: the theme incorporates a text to background contrast calculation that automatically changes the text color when an element’s background is not dark enough to ensure readability.
These settings are generic for the entire website, in any case you can modify from each of the pages and blocks the color of any element with the block editor regardless of what is indicated in the customizer.
In this panel you can also choose if you want to display the border or not. If you used the One-Click Setup and don’t want to display the border, go to Colors panel and opt-out the checkbox “Show web border”.
Theme Settings
In addition to the usual options, in the section Theme settings you can select what information to display and how in the blog pages:
- Content Archives
- Singular Content
- Footer
Widgets
Although Karma Theme is block-based, it still uses some general widgets for the whole page, such as:
- Footer: space to add information at the bottom of the page.
- After Entry Widget Area: space just before the footer to add information common to the entire website or CTA.
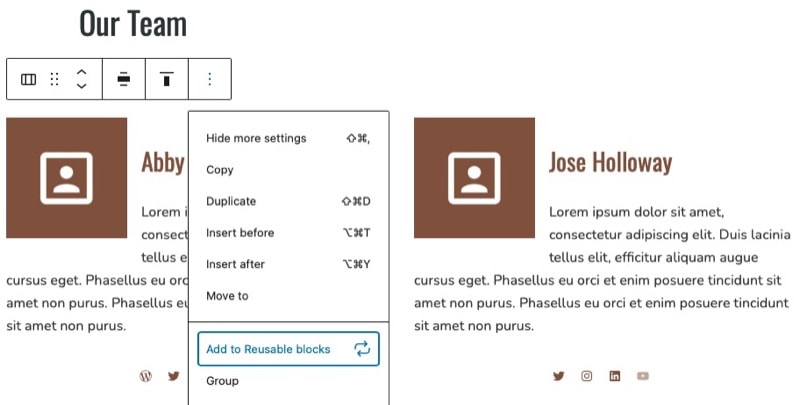
Block Templates
Karma comes with some predefined block templates that you can adjust the design and customize for your website.
In order to use them, you can convert them into reusable blocks and insert them anywhere on your website, adjusting the design to the style of your website.

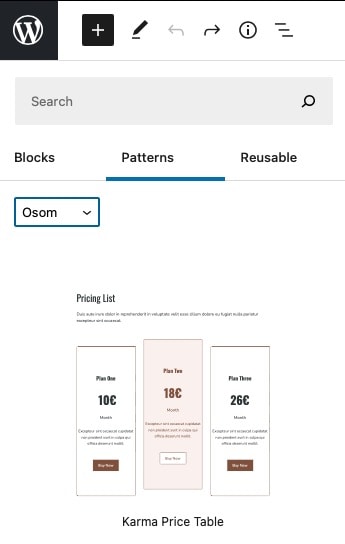
Block Patterns

Genesis Blocks Layouts

Support
If you have any problem with the subject, find any error or do not know how to configure something, you can request help from the support form.
