Learn how to customize the native WordPress Details Block, also known as “Accordion” and used to display FAQ responses, to give it the look and movement effect you prefer.
Utilizing the Details Block to showcase information that can be displayed or hidden by the user can be very beneficial, especially when you want to answer frequently asked questions about your service or product.
However, the Details Block does not offer many customization options. This is why you will have to use a bit of CSS to modify its styles to fit your needs.
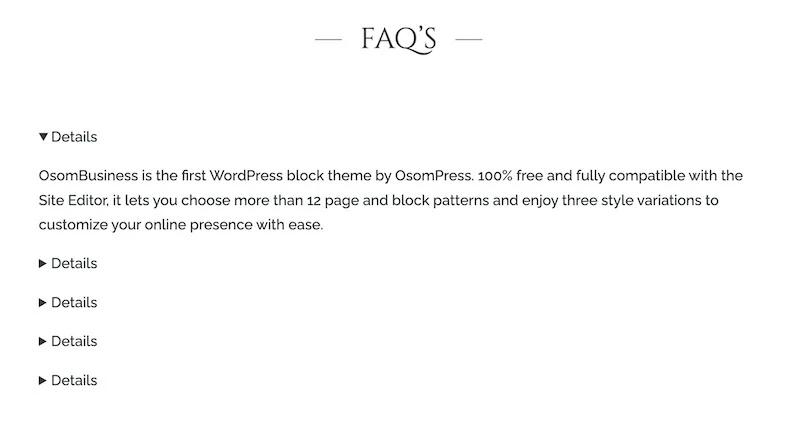
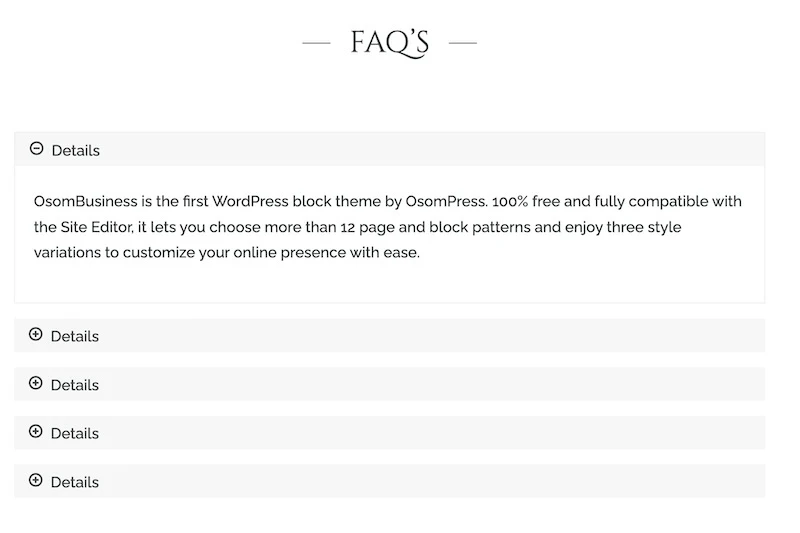
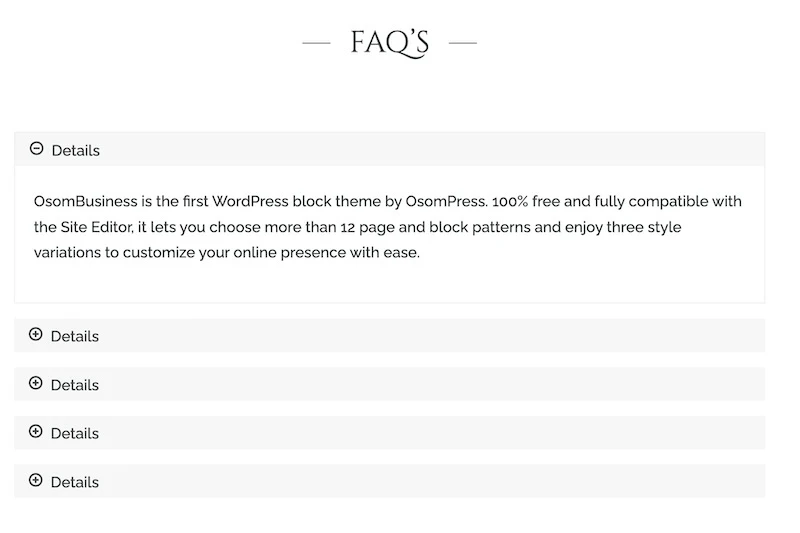
Below, you can see the difference you can achieve by following the next steps:


Steps to Modify WordPress Details (Accordion) Block Styles
1. Assign the CSS Class to the Details Block
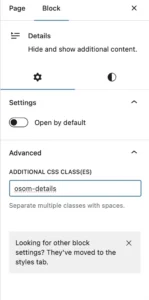
Select the Details Block you want to customize, go to the “Advanced” section in the Editor’s right panel, and add osom-details to “Additional CSS Class(es)”.

If you want to change the name of this CSS class, remember to also change it in the snippet below.
2a. Add CSS Class to the style.css – for Classic and Modern WordPress Themes
Insert the following snippet at the end of the style.css file:
.wp-block-details.osom-details[open] {
border: solid 1px #efefef;
padding-bottom: 30px;
}
.wp-block-details.osom-details summary {
background: #f7f7f7;
padding: 3px 15px;
margin: 0;
list-style-position: outside;
}
.wp-block-details.osom-details summary:hover {
background-color: #f2f2f2;
}
.wp-block-details.osom-details > * {
margin: 10px 20px;
margin-block-start: 1.5rem;
}
.wp-block-details.osom-details summary::marker {
display: none;
}
.wp-block-details.osom-details summary::-webkit-details-marker {
color: transparent;
width: 0;
}
.wp-block-details.osom-details summary::before {
content: url("data:image/svg+xml,%3Csvg viewBox='0 0 32 32' version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' xmlns:sketch='http://www.bohemiancoding.com/sketch/ns' fill='%23000000'%3E%3Cg id='SVGRepo_bgCarrier' stroke-width='0'%3E%3C/g%3E%3Cg id='SVGRepo_tracerCarrier' stroke-linecap='round' stroke-linejoin='round'%3E%3C/g%3E%3Cg id='SVGRepo_iconCarrier'%3E%3Ctitle%3Eplus-circle%3C/title%3E%3Cdesc%3ECreated with Sketch Beta.%3C/desc%3E%3Cdefs%3E%3C/defs%3E%3Cg id='Page-1' stroke='none' stroke-width='1' fill='none' fill-rule='evenodd' sketch:type='MSPage'%3E%3Cg id='Icon-Set' sketch:type='MSLayerGroup' transform='translate(-464.000000, -1087.000000)' fill='%23000000'%3E%3Cpath d='M480,1117 C472.268,1117 466,1110.73 466,1103 C466,1095.27 472.268,1089 480,1089 C487.732,1089 494,1095.27 494,1103 C494,1110.73 487.732,1117 480,1117 L480,1117 Z M480,1087 C471.163,1087 464,1094.16 464,1103 C464,1111.84 471.163,1119 480,1119 C488.837,1119 496,1111.84 496,1103 C496,1094.16 488.837,1087 480,1087 L480,1087 Z M486,1102 L481,1102 L481,1097 C481,1096.45 480.553,1096 480,1096 C479.447,1096 479,1096.45 479,1097 L479,1102 L474,1102 C473.447,1102 473,1102.45 473,1103 C473,1103.55 473.447,1104 474,1104 L479,1104 L479,1109 C479,1109.55 479.447,1110 480,1110 C480.553,1110 481,1109.55 481,1109 L481,1104 L486,1104 C486.553,1104 487,1103.55 487,1103 C487,1102.45 486.553,1102 486,1102 L486,1102 Z' id='plus-circle' sketch:type='MSShapeGroup'%3E%3C/path%3E%3C/g%3E%3C/g%3E%3C/g%3E%3C/svg%3E");
display: inline-block;
width: 20px;
margin-right: 8px;
vertical-align: middle;
}
.wp-block-details.osom-details[open] summary::marker {
content: '';
}
.wp-block-details.osom-details[open] summary::before {
content: url("data:image/svg+xml,%3Csvg viewBox='0 0 32 32' version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' xmlns:sketch='http://www.bohemiancoding.com/sketch/ns' fill='%23000000'%3E%3Cg id='SVGRepo_bgCarrier' stroke-width='0'%3E%3C/g%3E%3Cg id='SVGRepo_tracerCarrier' stroke-linecap='round' stroke-linejoin='round'%3E%3C/g%3E%3Cg id='SVGRepo_iconCarrier'%3E%3Ctitle%3Eminus-circle%3C/title%3E%3Cdesc%3ECreated with Sketch Beta.%3C/desc%3E%3Cdefs%3E%3C/defs%3E%3Cg id='Page-1' stroke='none' stroke-width='1' fill='none' fill-rule='evenodd' sketch:type='MSPage'%3E%3Cg id='Icon-Set' sketch:type='MSLayerGroup' transform='translate(-516.000000, -1087.000000)' fill='%23000000'%3E%3Cpath d='M532,1117 C524.268,1117 518,1110.73 518,1103 C518,1095.27 524.268,1089 532,1089 C539.732,1089 546,1095.27 546,1103 C546,1110.73 539.732,1117 532,1117 L532,1117 Z M532,1087 C523.163,1087 516,1094.16 516,1103 C516,1111.84 523.163,1119 532,1119 C540.837,1119 548,1111.84 548,1103 C548,1094.16 540.837,1087 532,1087 L532,1087 Z M538,1102 L526,1102 C525.447,1102 525,1102.45 525,1103 C525,1103.55 525.447,1104 526,1104 L538,1104 C538.553,1104 539,1103.55 539,1103 C539,1102.45 538.553,1102 538,1102 L538,1102 Z' id='minus-circle' sketch:type='MSShapeGroup'%3E%3C/path%3E%3C/g%3E%3C/g%3E%3C/g%3E%3C/svg%3E");
}In this snippet you insert an SVG to ensure the icon is displayed properly in all browsers. To change the ones used in the example, you can pick your SVG from this site and obtain the SVG code for CSS using this resource.
The “marker” element that comes by default in this block has very limited CSS options and does not allow adding space between the icon and text. So, with the above CSS, you hide it and use the :before pseudo-element in its place.
If you have more than one Details Blocks or Accordions, instead of giving an additional CSS class to each of them, you can group them and assign the class to the group. But in that case, you will need to replace .wp-block-details.osom-details in the snippet with .osom-details .wp-block-details.
2b. Add CSS Class to WordPress Customizer – only for Classic WordPress Themes
If you have a classic WordPress theme, you could also add the previous snippet to your WordPress Customizer’s Additional CSS section instead of modifying the style.css file.
2c. Add CSS Class to the Details Block Custom Styles – only for Modern WordPress Block Themes
In WordPress Block Themes, you can assign these styles directly to the Details Block from the Site Editor.
To do this, follow these instructions or take a look at the step by step video:
- From the WordPress dashboard, follow the path Appearance > Editor > Styles and click on the edit styles icon.
- Now click on the Blocks section inside the Style Settings (right side of the screen).
- Search for the Details Block and click on it.
- Go to the Advanced Setting Section and paste the following styles there (if your theme has some CSS already there, paste this snippet after that code).
&.osom-details[open] {
border: solid 1px #efefef;
padding-bottom: 30px;
}
&.osom-details summary {
background: #f7f7f7;
padding: 3px 15px;
margin: 0;
list-style-position: outside;
}
&.osom-details summary:hover {
background-color: #f2f2f2;
}
&.osom-details > * {
margin: 10px 20px;
margin-block-start: 1.5rem;
}
&.osom-details summary::marker {
display: none;
}
&.osom-details summary::-webkit-details-marker {
color: transparent;
width: 0;
}
&.osom-details summary::before {
content: url("data:image/svg+xml,%3Csvg viewBox='0 0 32 32' version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' xmlns:sketch='http://www.bohemiancoding.com/sketch/ns' fill='%23000000'%3E%3Cg id='SVGRepo_bgCarrier' stroke-width='0'%3E%3C/g%3E%3Cg id='SVGRepo_tracerCarrier' stroke-linecap='round' stroke-linejoin='round'%3E%3C/g%3E%3Cg id='SVGRepo_iconCarrier'%3E%3Ctitle%3Eplus-circle%3C/title%3E%3Cdesc%3ECreated with Sketch Beta.%3C/desc%3E%3Cdefs%3E%3C/defs%3E%3Cg id='Page-1' stroke='none' stroke-width='1' fill='none' fill-rule='evenodd' sketch:type='MSPage'%3E%3Cg id='Icon-Set' sketch:type='MSLayerGroup' transform='translate(-464.000000, -1087.000000)' fill='%23000000'%3E%3Cpath d='M480,1117 C472.268,1117 466,1110.73 466,1103 C466,1095.27 472.268,1089 480,1089 C487.732,1089 494,1095.27 494,1103 C494,1110.73 487.732,1117 480,1117 L480,1117 Z M480,1087 C471.163,1087 464,1094.16 464,1103 C464,1111.84 471.163,1119 480,1119 C488.837,1119 496,1111.84 496,1103 C496,1094.16 488.837,1087 480,1087 L480,1087 Z M486,1102 L481,1102 L481,1097 C481,1096.45 480.553,1096 480,1096 C479.447,1096 479,1096.45 479,1097 L479,1102 L474,1102 C473.447,1102 473,1102.45 473,1103 C473,1103.55 473.447,1104 474,1104 L479,1104 L479,1109 C479,1109.55 479.447,1110 480,1110 C480.553,1110 481,1109.55 481,1109 L481,1104 L486,1104 C486.553,1104 487,1103.55 487,1103 C487,1102.45 486.553,1102 486,1102 L486,1102 Z' id='plus-circle' sketch:type='MSShapeGroup'%3E%3C/path%3E%3C/g%3E%3C/g%3E%3C/g%3E%3C/svg%3E");
display: inline-block;
width: 20px;
margin-right: 8px;
vertical-align: middle;
}
&.osom-details[open] summary::marker {
content: '';
}
&.osom-details[open] summary::before {
content: url("data:image/svg+xml,%3Csvg viewBox='0 0 32 32' version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' xmlns:sketch='http://www.bohemiancoding.com/sketch/ns' fill='%23000000'%3E%3Cg id='SVGRepo_bgCarrier' stroke-width='0'%3E%3C/g%3E%3Cg id='SVGRepo_tracerCarrier' stroke-linecap='round' stroke-linejoin='round'%3E%3C/g%3E%3Cg id='SVGRepo_iconCarrier'%3E%3Ctitle%3Eminus-circle%3C/title%3E%3Cdesc%3ECreated with Sketch Beta.%3C/desc%3E%3Cdefs%3E%3C/defs%3E%3Cg id='Page-1' stroke='none' stroke-width='1' fill='none' fill-rule='evenodd' sketch:type='MSPage'%3E%3Cg id='Icon-Set' sketch:type='MSLayerGroup' transform='translate(-516.000000, -1087.000000)' fill='%23000000'%3E%3Cpath d='M532,1117 C524.268,1117 518,1110.73 518,1103 C518,1095.27 524.268,1089 532,1089 C539.732,1089 546,1095.27 546,1103 C546,1110.73 539.732,1117 532,1117 L532,1117 Z M532,1087 C523.163,1087 516,1094.16 516,1103 C516,1111.84 523.163,1119 532,1119 C540.837,1119 548,1111.84 548,1103 C548,1094.16 540.837,1087 532,1087 L532,1087 Z M538,1102 L526,1102 C525.447,1102 525,1102.45 525,1103 C525,1103.55 525.447,1104 526,1104 L538,1104 C538.553,1104 539,1103.55 539,1103 C539,1102.45 538.553,1102 538,1102 L538,1102 Z' id='minus-circle' sketch:type='MSShapeGroup'%3E%3C/path%3E%3C/g%3E%3C/g%3E%3C/g%3E%3C/svg%3E");
}
- Save the changes.
This is just an example. You can modify these styles to fit your needs.
Now, you will get the Details Block with these styles every time you add the proper CSS class to the block as described in step number 1. Don’t forget it!

3. Spread the Word
Do you like the result? Then put it to good use and recommend this step-by-step tutorial when anyone asks you about customizing the Details Block (also known as Accordion) Styles in WordPress.
Your colleagues will thank you, and so will we. 🙂
By the way, did you like the WordPress Block Theme used to demonstrate the 2c example? It is already available to download from WordPress repository, and for free! Take a look and give it a try!

Leave a Reply