Find out how you can display the entries of several Custom Post Types in one block of the Osom Blocks plugin, with a little bit of code.
Displaying Custom Post Type entries using a block is not easy, since native blocks only support entries and pages. That’s why at OsomPress we created the plugin Osom Blocks.
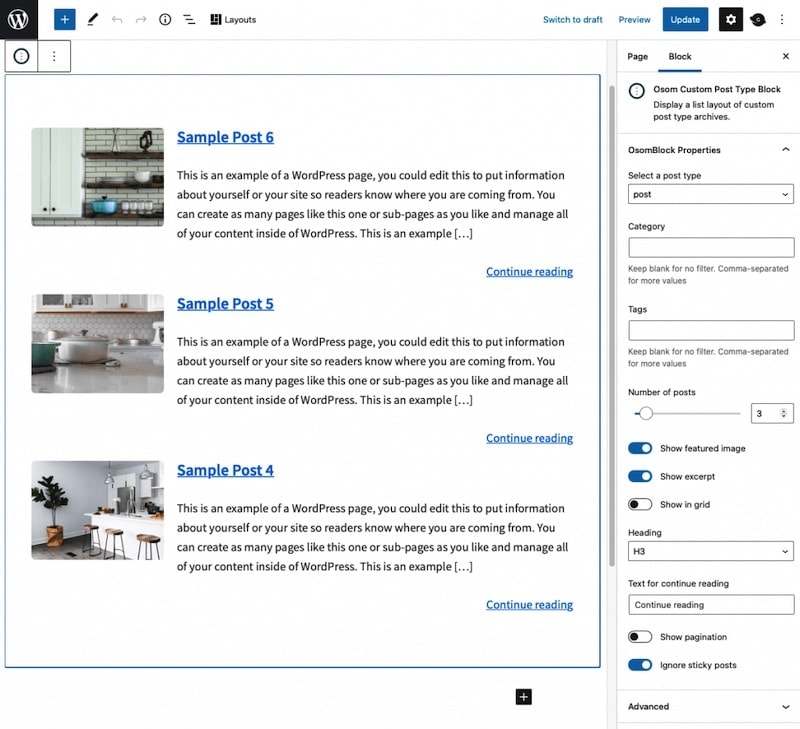
This one allows you to create a listing of any post type (CPTs, posts and pages) and customize it using the user interface. Among the settings are:
- Custom content type.
- Number of entries.
- Show/hide the featured image.
- Show/hide excerpt.
- Choose the grid layout.
- Choose the number of columns for the grid layout.
- Choose the HTML markup for the title (H2, H3 or H4).
- Customize the “Read more” text.
- Show/hide parent entries/pages (only in hierarchical custom content types).
- Show/hide pagination.

But you may have to modify the query beyond these options on occasion.
The idea is to keep the plugin simple to use, so we don’t want to clutter the panel with too many options.
So we have added (in version 1.2) a PHP filter that allows you to access the block query and modify it easily.
This allows you to combine it with conditional tags to get, for example, the main page to display the entries of several CTPs together.
Let’s see how:
Snippet to combine several Custom Post Type entries with Osom Blocks
Add an Osom Blocks block and configure the settings to your liking. The “Select content type” section you can leave it as it is, since this is the part we are going to modify using the filter.
Now, add the following code at the end of functions.php or in your functionality plugin:
// Show entries from more than one CPT with Osom Blocks
add_filter( 'osom_blocks_args', 'cg_display_several_post_types' );
function cg_display_several_post_types( $args ) {
if ( is_front_page() ){
$args['post_type'] = array('post', 'portfolio');
}
return $args;
}In this code you use the osom_blocks_args filter to modify the query and ask it to display the 'course' and 'portfolio' posts on the front page ( is_front_page() ) of the website.
You can modify both the Custom Post Type by the ones you are interested in (even using ‘post’ or ‘page’) and use another conditional tag (for example, is_home, is_page…).
You can see that having a filter that gives you access to the query gives you extra flexibility.
Keep in mind that since you are using a PHP filter, you have the limitation that you will only see the result in the frontend of the web, in the backend the changes will not be reflected.
Conclusions
You can see how easy it is to modify the query of an Osom Blocks block to show the combination of the entries of several Custom Post Types.

Leave a Reply