Do you have WordPress classic theme site with registered users, like a membership or an online store? Then learn how to add popup modal for a cleaner login with Osom Modal login plugin!
One option is to use some plugin that allows us to insert the form somewhere on the web (sidebar, footer or a specific page), using a shortcode or directly with code in the template. However that login form takes up space and it can be complicated to find the ideal site and give it the format we want.
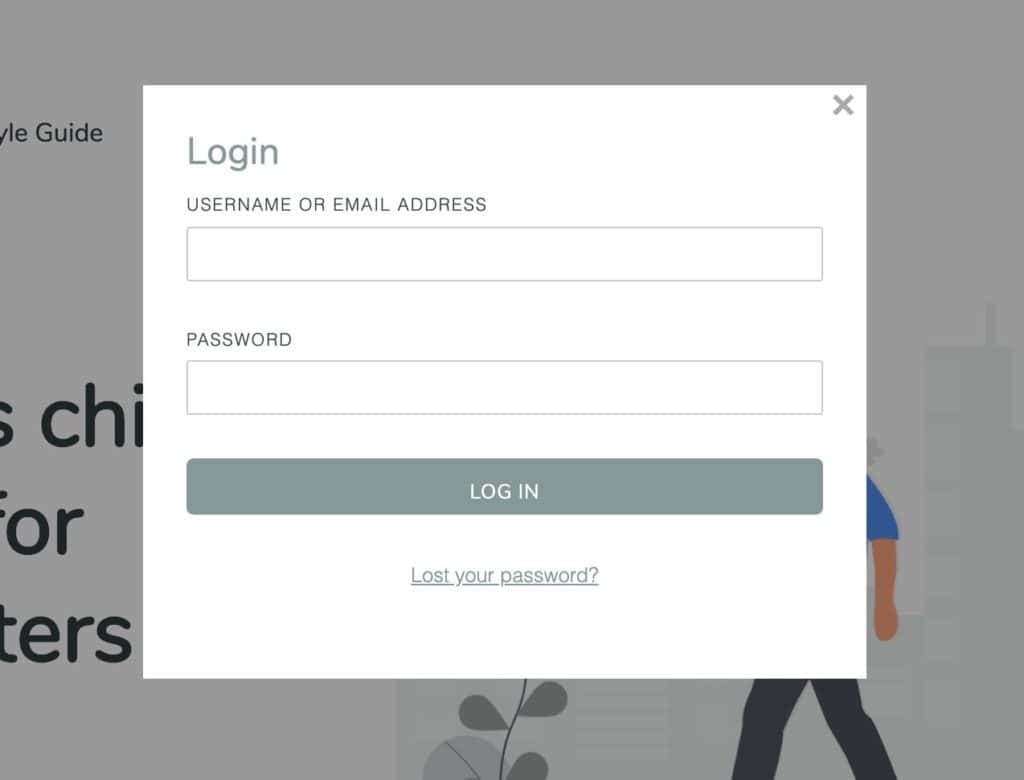
In this post we’ll see the Osom Modal Login plugin, which allows you to display that form in a modal window above the content from any page of your website and be able to customize it to suit the style and behavior we need.
The plugin adds, in the menu that we indicate, the option of ‘Login’ that will display the form in a popup modal. Conveniently it will change to ‘Logout’ once the user is logged.

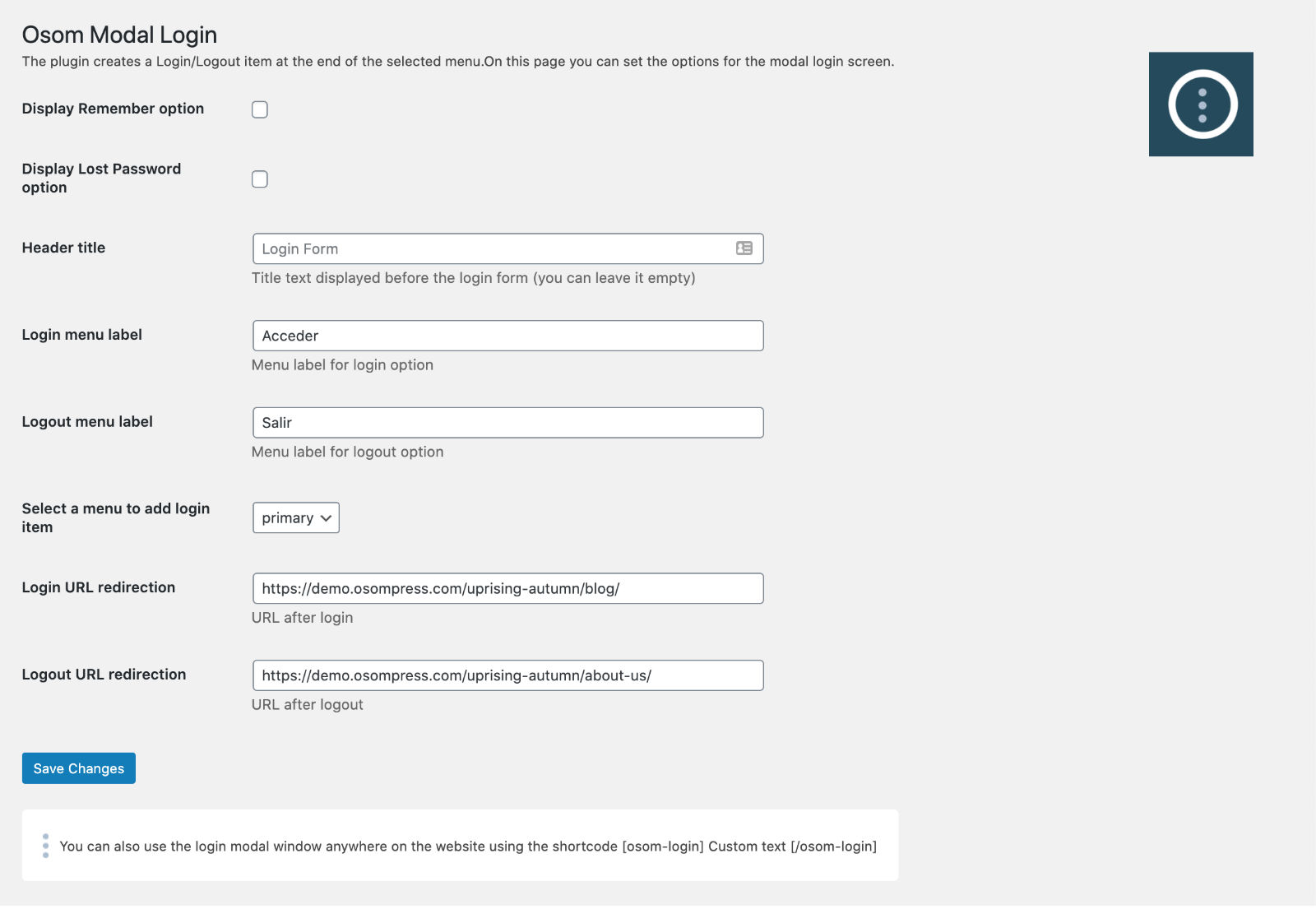
Once installed and activated, you can navigate to settings page and set:
- The title of the modal box.
- The navigation menu where you want to add login/logout item.
- You can select the ‘none’ option if you don’t want to add it in any menu location.
- You can select more than one menu holding the Ctrl or Cmd key.
- The label for login and logout menu.
- The login and logout redirection URL.
In addition, you can choose if you want to display or hide the “Remember me” checkbox and the link to recover the forgotten password.

Also, create the shortcode that you can use in any site of the web to be able to add the Login link in any site of our content.
Do you have a WordPress block theme? Then take a look at this post where we show you how to use Osom Modal Login plugin in a block theme.
If you are interested you can download it for free on the WordPress repository. 👇

Leave a Reply