Discover how to display a list of posts with alternating right-left layout in a block with Osom Blocks plugin, with a little bit of code.
The Osom Blocks plugin allows you to create a listing of any type of entry (CPTs, posts and pages) and customize it using the user interface.
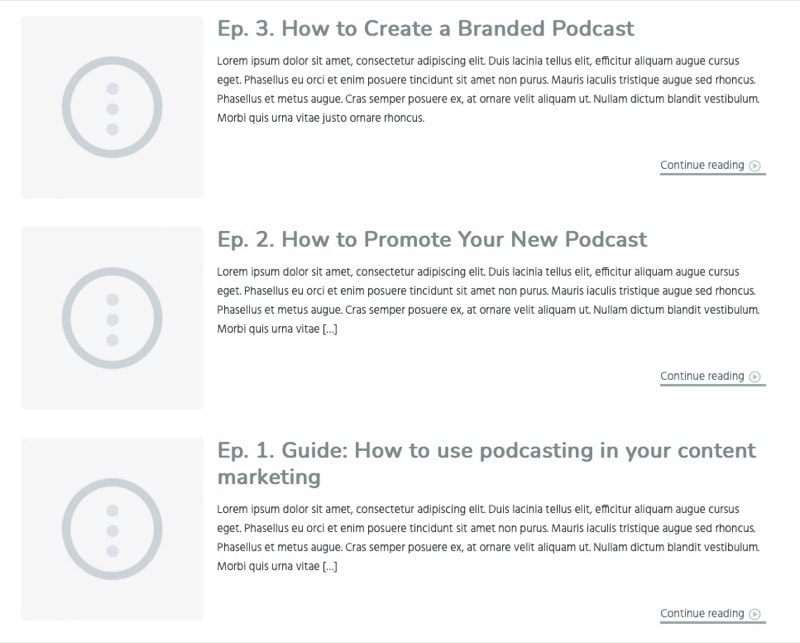
Among the settings are the option to display it in grid or listing format with the image on the left and the text on the right:

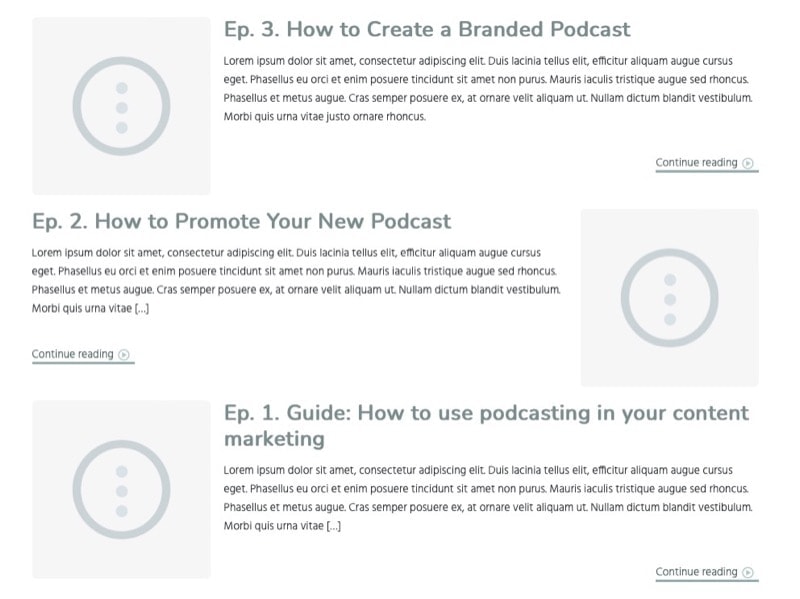
But you may sometimes prefer to display an alternating right-left listing layout:

Let’s see how you can achieve this style variation with a little CSS:
Snippet to display an alternate right-left listing design at Osom Blocks
Add an Osom Blocks’ block and configure the settings to your liking. Remember to select the list layout (i.e. don’t activate the show in grid toggle).
Then add the following snippet to the end of the style.css file:
@media only screen and (min-width: 960px) {
.osomblocks-cptlist .entry:nth-child(even) {
grid-template-columns: 3fr 1fr;
}
.osomblocks-cptlist .entry:nth-child(even) a {
order: 1;
}
.osomblocks-cptlist .entry:nth-child(even) div {
order: 0;
}
.osomblocks-cptlist .entry::after {
content: none;
}
.osomblocks-cptlist .entry:nth-child(even) a.more-link {
float: left;
}
}In this code you modify the CSS of the odd entries on devices with a resolution of more than 960 pixels.
And this is just an example of what you can achieve with a little CSS. If you are interested in any other variations, I’m all ears.
Conclusions
As you can see, it is very easy to modify the Osom Blocks entries layout to display them alternately left and right.

Leave a Reply