The Osom Block Visibility plugin introduces a smart solution for managing how content is displayed across different devices and for logged in or out audiences, significantly improving your site’s loading times and user experience.
This plugin is a powerful addition to the WordPress Block Editor, offering an innovative approach to block visibility without the need for CSS. By preventing blocks from rendering on devices where they’re not necessary, Osom Block Visibility optimizes your website’s performance, especially for content-heavy pages.
Osom Block Visibility Key Features
Osom Block Visibility simplifies content management with features designed for ease of use and effectiveness:

- Device-Specific Control: Hide blocks on desktop or mobile and tablet devices to enhance responsiveness and speed.
- User Login-Based Display: Tailor content visibility based on user login status, perfect for sites with subscription based content. .
- Improved Site Speed: Reduce load times by loading only the content needed for each device, avoiding unnecessary resource use.
Practical Uses
The plugin serves various practical purposes, from improving mobile viewing to customizing user experiences:
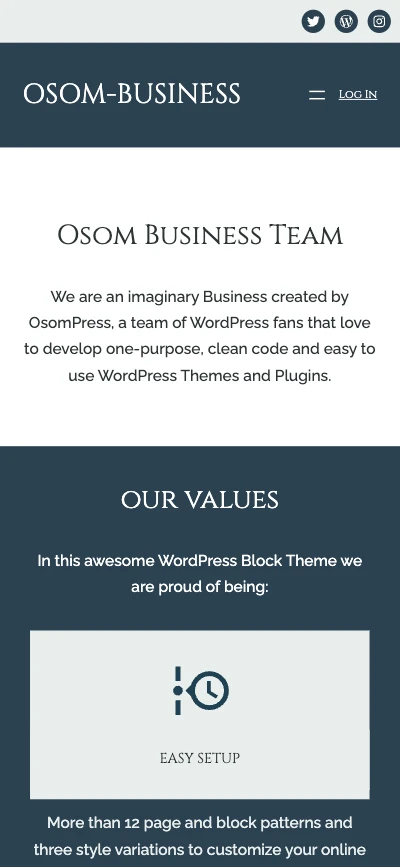
- Better Mobile and Tablet Performance: Opt for a faster, smoother experience on mobile devices by hiding large images or complex blocks.
- Adaptive Content for Users: Easily manage which content is visible to logged-in or logged-out users in order to display only what is needed in each occasion.
- Efficient Content Delivery: Design pages with device-specific layouts in mind, reducing the overall number of blocks loaded and speeding up your site.
Differences with other WordPress Visibility Plugins
The advantage of Osom Block Visibility compared to similar plugins is that it doesn’t use CSS to hide the block, but prevents it from rendering and adding unnecessary load in the first place.
Specifically, Osom Block Visibility uses the wp_is_mobile function to detect whether a site is being viewed from a mobile (or tablet) or not.
The only disadvantage of this function is that it only differentiates between desktop and mobile/tablet devices. So, if you need to discern also between mobile and tablet, you will need to combine this plugin with CSS or other visibility plugins.
Simple use example
How to Hide a Cover Image on Mobile Devices with Osom Block Visibility
To demonstrate the plugin’s utility, here’s a quick guide on hiding a cover image on mobile and tablets:
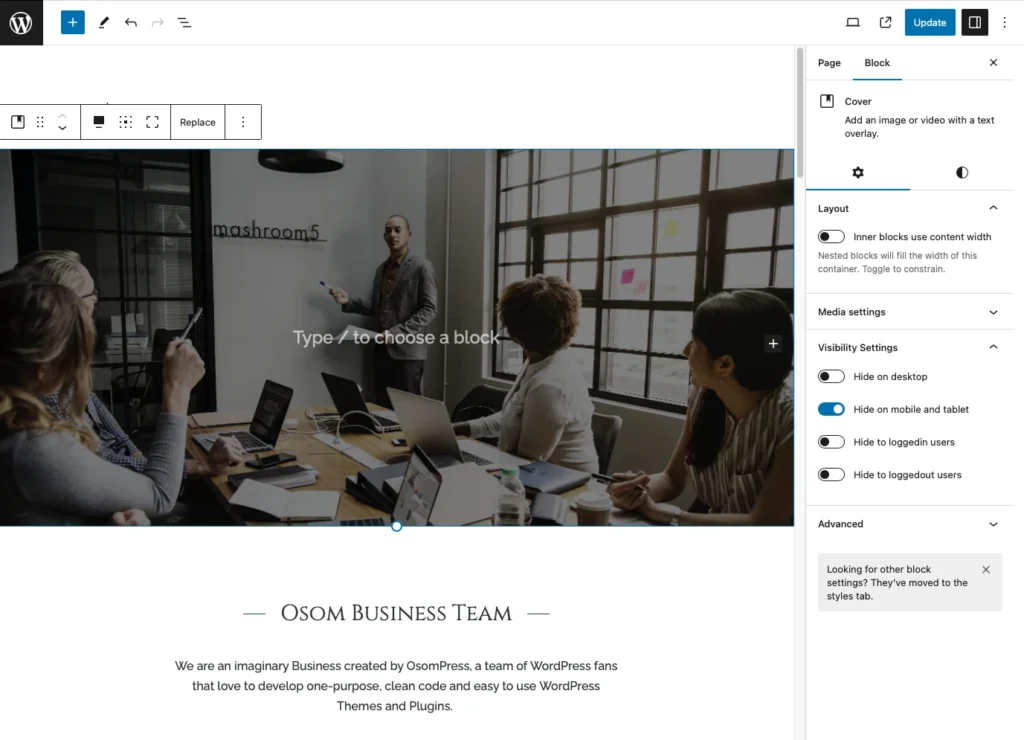
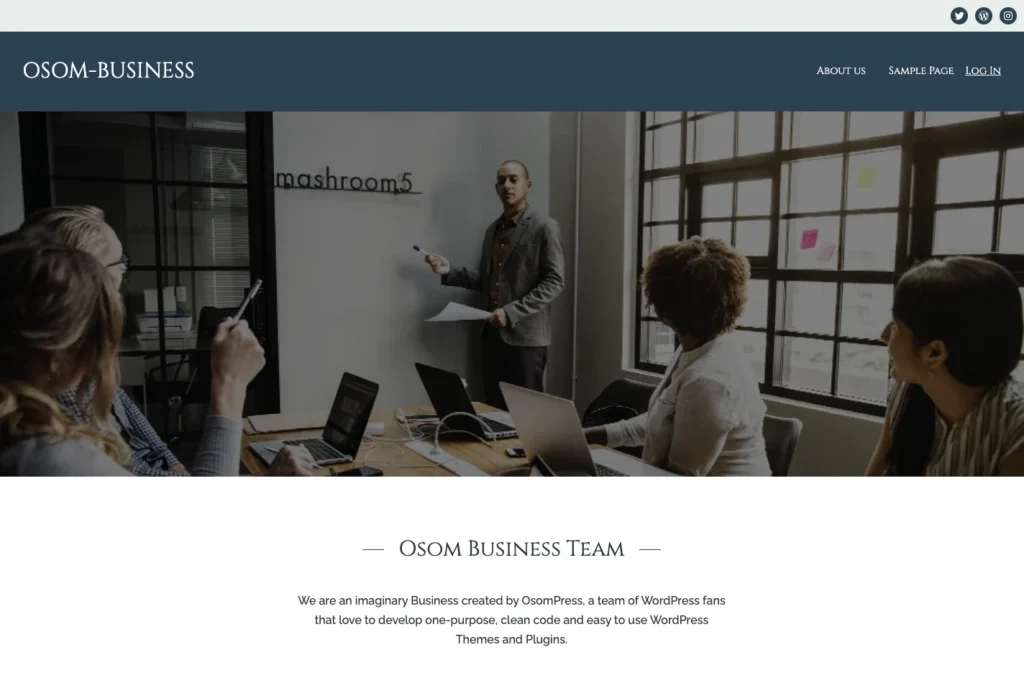
- Select Your Cover Block: In the Block Editor, click on the cover image or any other block you want to hide on smaller screens.
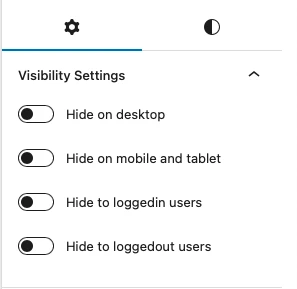
- Open Visibility Settings: Find the Osom Block Visibility panel in the block settings area (right pannel).
- Set Device Visibility: Choose to hide the block on mobile and tablet. This setting ensures the cover image won’t load on these devices, contributing to faster page speeds.



This is just an example of what you can get with Osom Block Visibility, but there are multiple scenarios where this tool can make your live much easier (and your website much faster and user friendly).
Conclusion
Osom Block Visibility enables WordPress site owners to make data-driven decisions that positively impact site performance and user experience across devices.
It’s a free, straightforward and effective tool for anyone looking to optimize their web presence without devolving into complex coding or sacrificing their design.
Give it a try and tell us what you think (and 5 stars if you like it)!
Thanks! 😉


Leave a Reply