Bored of seeing the typical WordPress login page without personality on your website?
Give it your own style with the free Osom Login Page Customizer plugin. Simple, lightweight, and really easy to use.


Here’s how, but first:
What can you do with the Osom Login Page Customizer plugin?
- Automatically replace the WordPress logo with your website’s logo.
- Remove unnecessary elements and enable only those that interest you.
- Replace the WordPress.org URL with your website’s home URL.
- Customize the color of the different elements of the page.
Shall we take a look inside the plugin?
How to set up an awesome login page
1. Search for “Osom Login Page Customizer” in the official WordPress repository and download it.

2. Go to the Plugins section, search for “Osom Login Page Customizer” and click on activate.

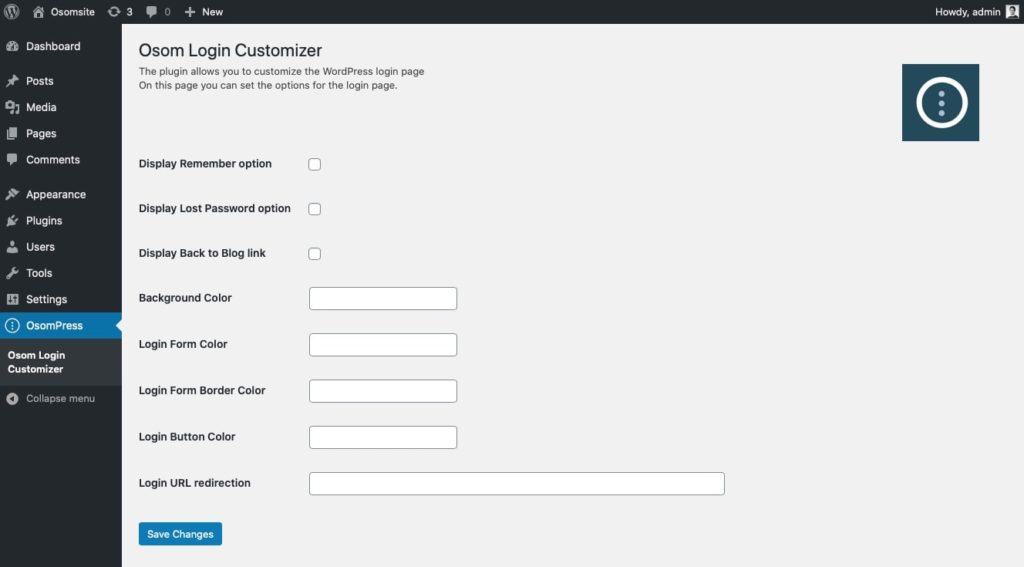
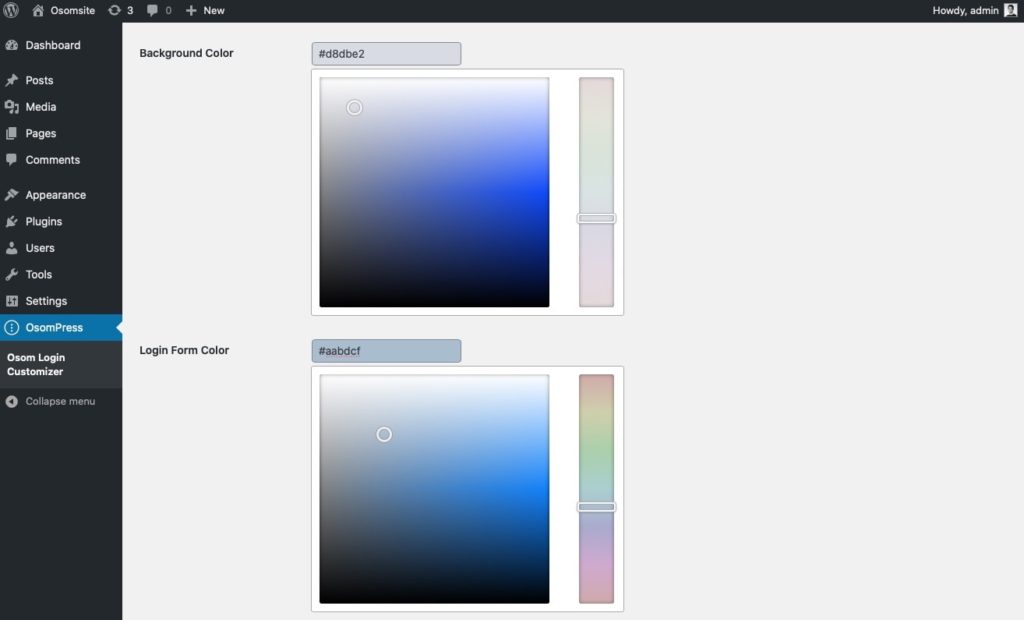
3. This will automatically take you to the plugin’s settings:

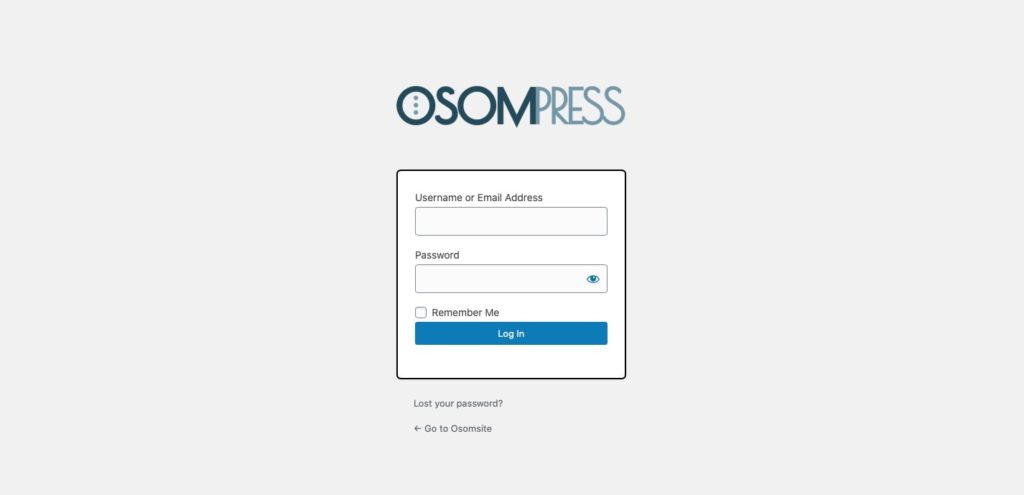
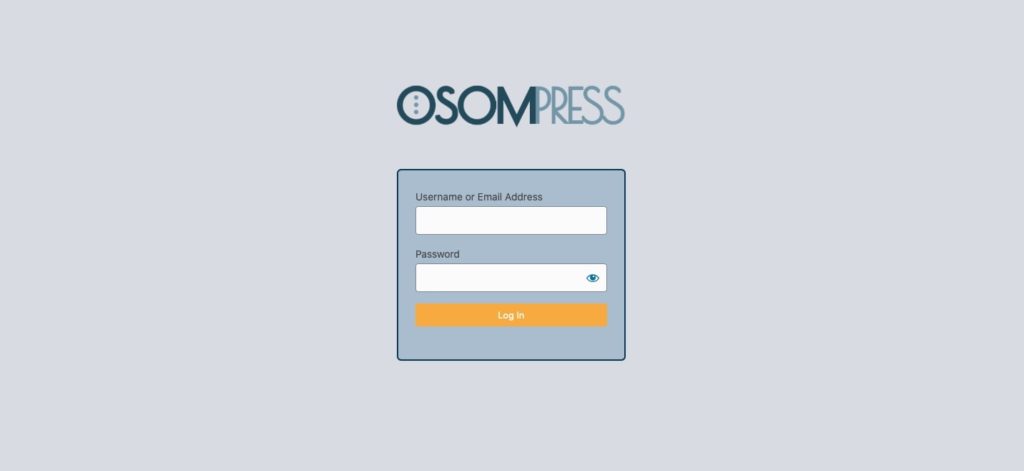
Just by activating it, you’ll have get that your login page replaces the WordPress logo with your website’s logo.

A good first step, don’t you think? But the level of customization still has a long way to go. Look, look:
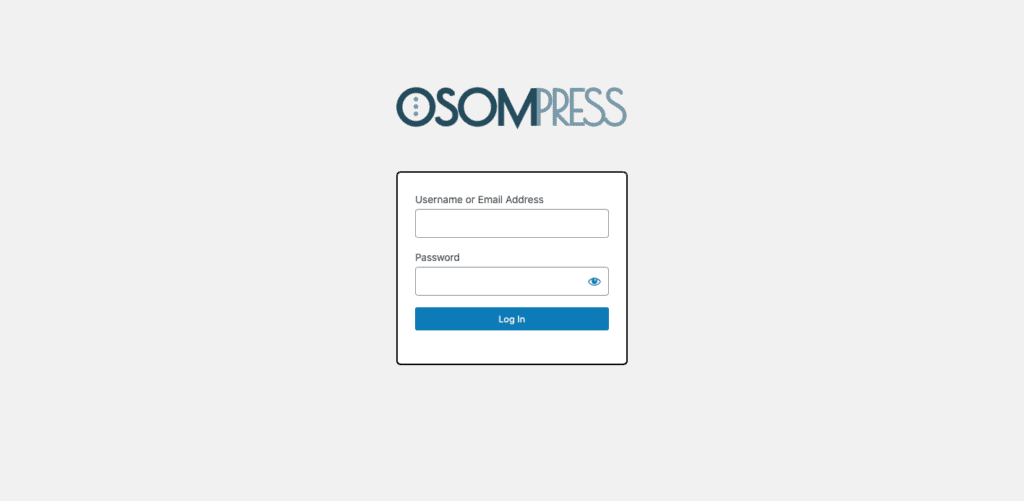
4. Choose whether you want to display it or not:
- The “Remember me” box
- The “Forgot your password?” link
- The “Back to the blog” link.


You decide, with or without. And all the combinations you want.
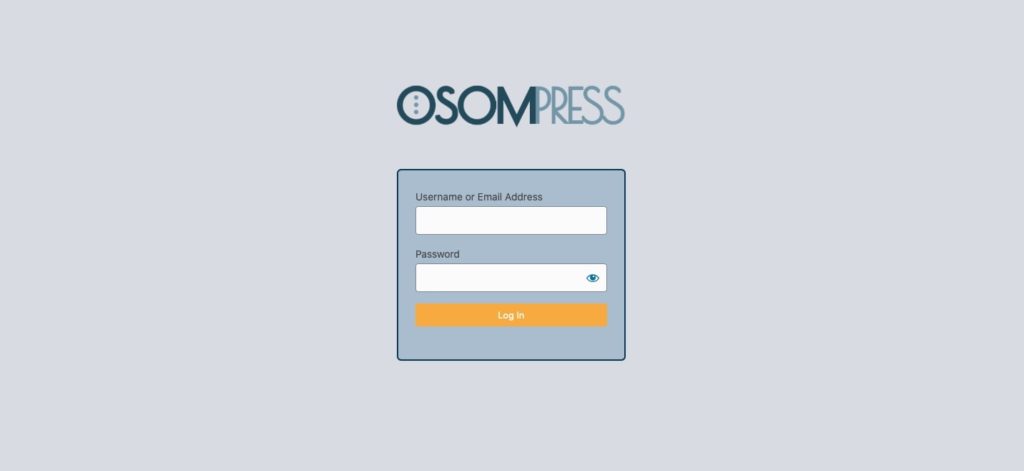
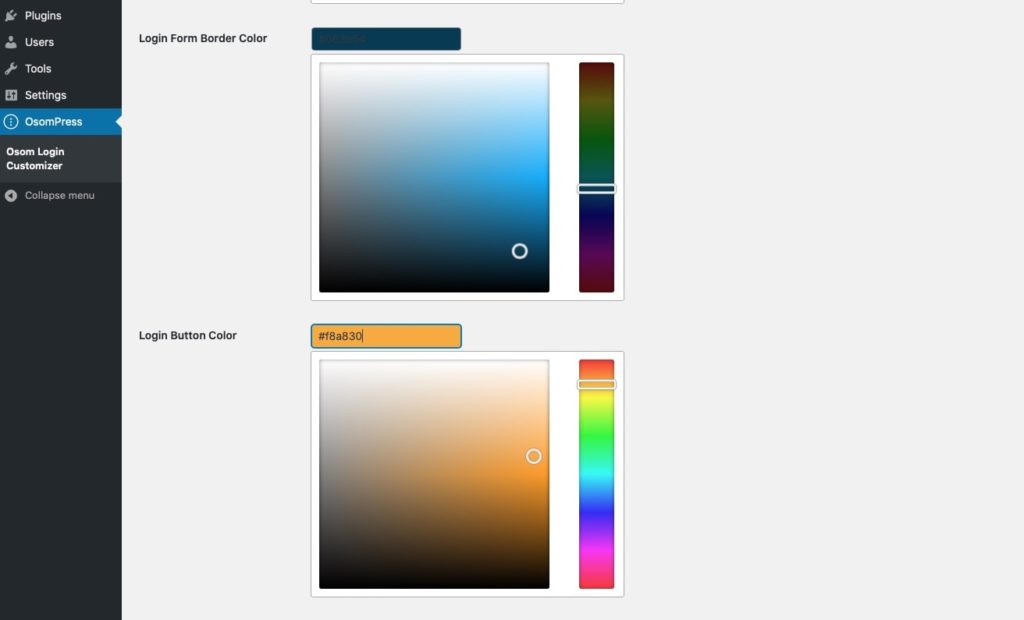
5. Now define the color for the next 4 elements:
- The background of the page
- The background of the access form
- The border of the form
- The button on the form
You can use the color picker or, my recommendation, enter the specific hex code from your branded color palette.


6. Indicates the login page
From here you can decide to which URL should be directed once you login.
7. And remember to save to see the changes

Conclusion
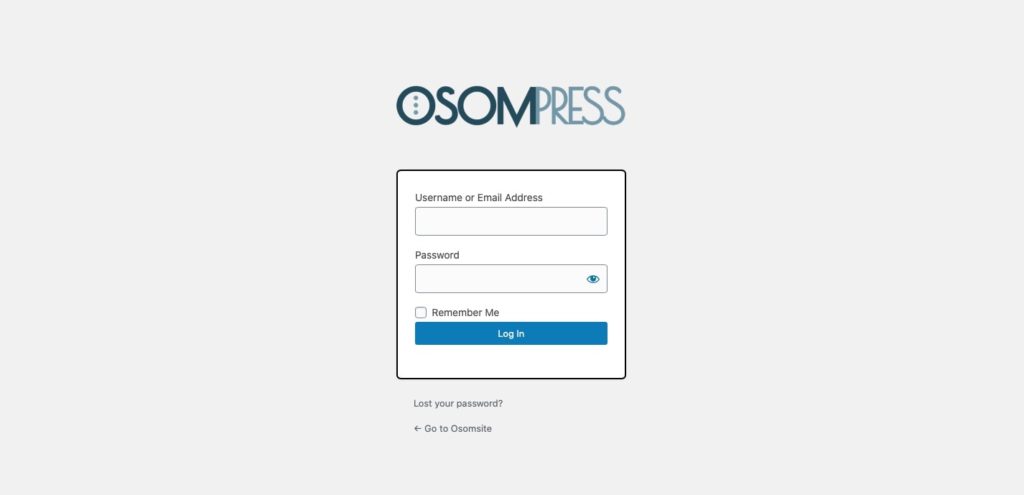
Have you seen how quickly you can bring your login page into line with the rest of the website?
This is especially useful when you want to give your users access without neglecting your brand image.
But, really, even if you’re only going to use it for yourself. It’s a pleasure to enter the backend from such a cool login page, don’t you think? 😉
Doubts? Suggestions? I read you in the comments.


Leave a Reply