Installation
From your WordPress dashboard:
- Navigate to Appearance > Themes and click on the Add New button.
- Click the Upload Theme button to upload the uprising-next.zip file you downloaded.
- Click the Install Now button.
- You’ll be redirected to the activation page. Click the Activate button.
- You’ll be redirected to the wizard setup page.

Import demo content
After activating the Uprising Next theme, a pop-up will direct you to the setup wizard that will help you import the demo content in just a few clicks.
You can also delay or skip this wizard setup by clicking on Cancel when the setup wizard pop-up appears, and access this page later by navigating to Appearance > Themes Setup from your WordPress dashboard.
From your setup wizard page:
- Click Start to begin the theme setup wizard.
- Click on Install to install a child theme (recommended for future theme updates) or skip this step.
- Click on Import to import the demo content (leave the Content selected in the advance options).
- Wait a few seconds until all demo content is imported and, when finished, click on View your website.

The Uprising Next setup wizard simplifies the setup process, assisting you in quickly creating pages on your WordPress site.
Site Editor
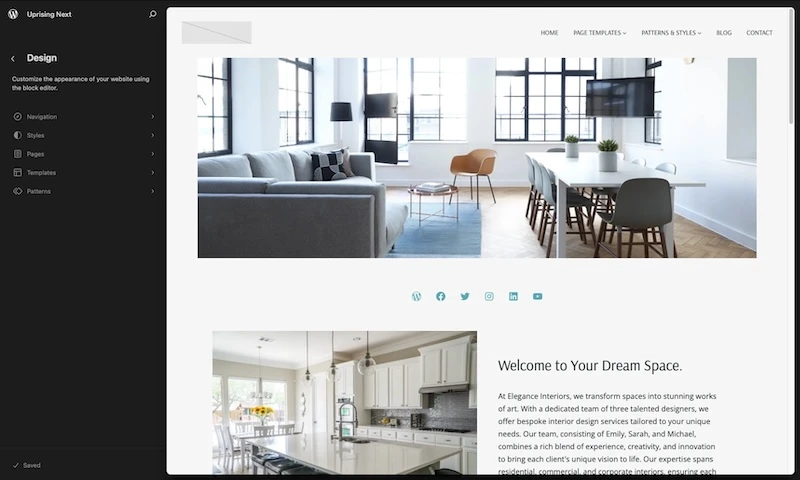
The Uprising Next theme is designed to make the most of the Site Editor, which allows you to control the style, layout, and design of all your website elements.
Once you enter the Site Editor, there are several main areas that you can customize:
- Navigation: It allows you to browse and edit your menus and create new ones.
- Styles: It provides a direct access to pick and edit your site’s global style variations:
- Typography
- Color palette
- Layout
- Shadows
- Block-specific styles
- Additional CSS
- Pages: It allows you to edit your page content from inside the Site Editor.
- Templates: It lets you review and edit the different page layouts for your site, as well as create new ones.
- Patterns: It displays all your patterns and template parts, including those custom ones included in Uprising Next and any others created by you.

To go back to the WordPress dashboard, click the WordPress icon at the top corner of the web page.
Global Styles
Uprising Next theme offers 3 distinct style variations:
- Default
- Autumn Scheme
- Spring Scheme
To review, edit ,and activate them, from your WordPress dashboard:
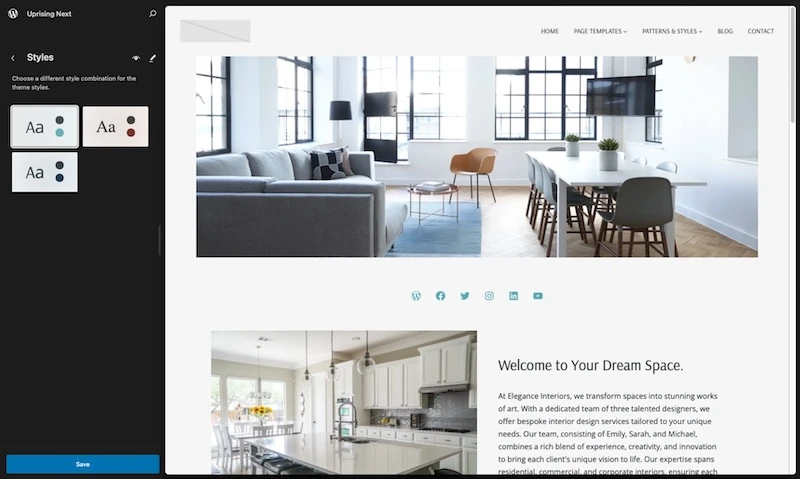
- Navigate to Appearance > Editor > Styles and select the predesigned style of your choice.
- If you want to apply changes to the style, click on the Edit Style ✏️ icon and customized all these details to your liking:
- Typography (see tutorial)
- Color palette (see tutorial)
- Layout
- Shadows
- Block-specific styles (see example tutorial)
- Additional CSS
- When satisfied with the look & feel of the selected style, click in the Save buttonand the new style will by applied to all your content.

Templates
Uprising Next theme offers 11 templates that allow you to define the structure of the content area of each page:
- All Archives: Displays any archive, including posts by a single author, category, tag, taxonomy, custom post type, and date. This template will serve as a fallback when more specific templates (e.g., Category or Tag) cannot be found.
- Blog Home: Displays the latest posts either as the site homepage or as the “Posts page” as defined under reading settings. If it exists, the Front Page template overrides this template when posts are shown on the homepage.
- Pages: Displays a static page unless a custom template has been applied to that page or a dedicated template exists.
- Page: 404: Displays when a visitor views a non-existent page, such as a dead link or a mistyped URL.
- Index: Used as a fallback template for all pages when a more specific template is not defined.
- Single Posts: Displays a single post on your website without a sidebar.
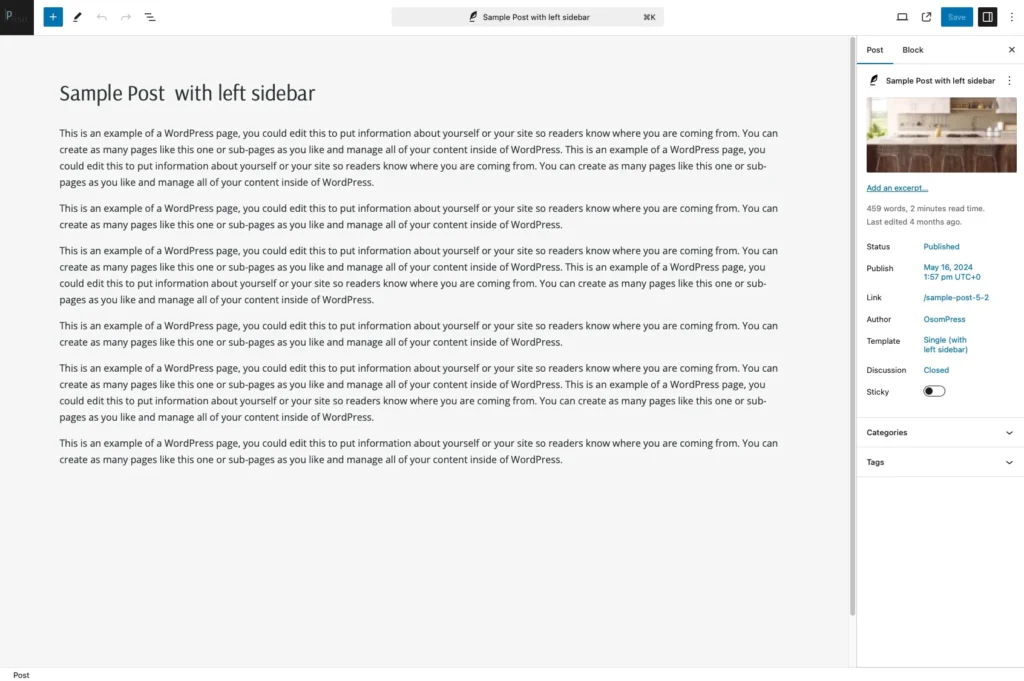
- Single (with left sidebar): Displays a single post on your website with a left sidebar.
- Single (with right sidebar): Displays a single post on your website with a right sidebar.
- No title: Displays the page without a title.
- Full Width: Displays the page content at full width unless a custom width is indicated in internal blocks.
- Blank: Displays the page without a header or footer.
To apply any of these templates, from the Site Editor of any page or post:
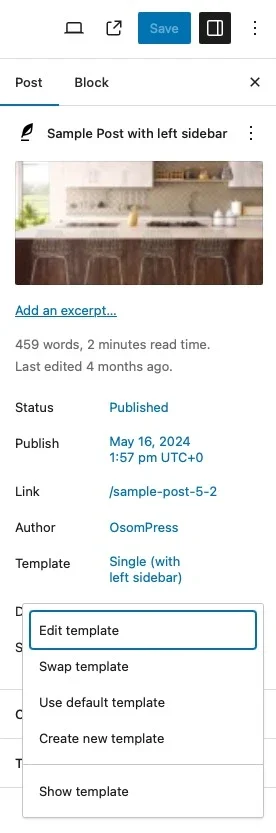
- Click on the Page settings > Template (right-hand side) to edit, swap, or create a new template, among other options.


To modify any of these templates or create a new one, from your WordPress dashboard:
- Navigate to Appearance > Editor > Templates and click on the template of your choice to edit it, or click on the Add New Template button to create a new template.
- When satisfied with the structure of the selected template, click on the Save button and the new template will be applied to the content of all pages created with that template.
Blocks
Blocks are the components used in WordPress block themes for adding content to posts/pages. The Uprising Next theme supports all WordPress blocks, which you can use to add text, media assets, and layout components, allowing you more freedom to create content.
To add new blocks, from the Site Editor of any page or post:
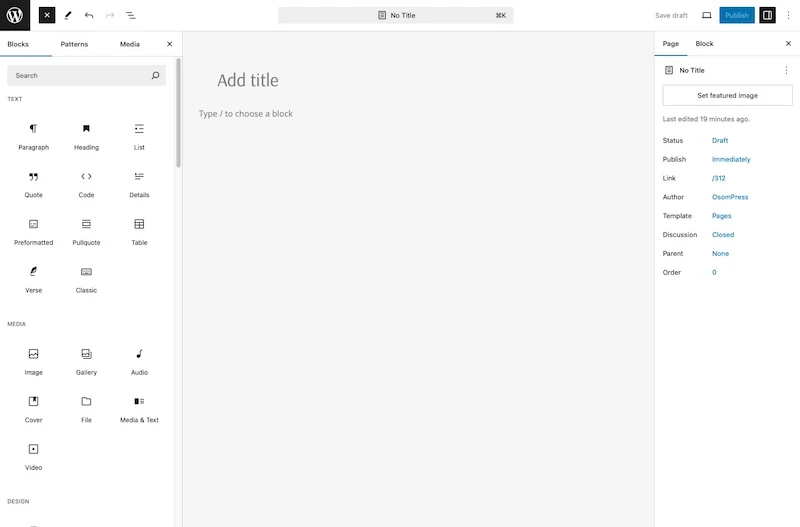
- Click on the Toggle block inserter + icon (upper-left corner) to review the list of available blocks.
- Click on the ones that suit your needs to add them to the page or post.
- Modify their content to your liking.
- Click on the Safe draft link or Publish button when ready.

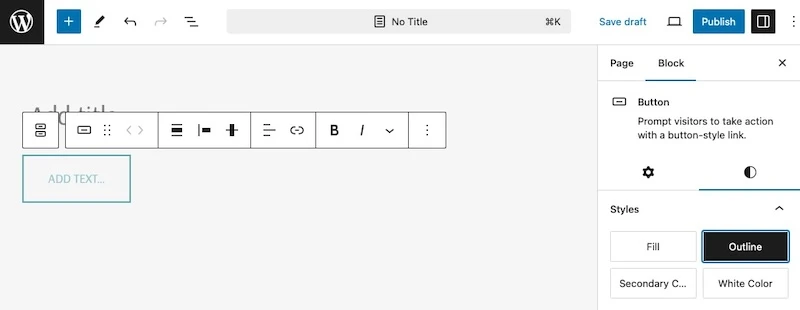
Block Styles
Uprising Next includes 15 custom block styles:
- Pullquote
- Lateral Bar
- Simple
- Framed
- Media & Text
- Soft
- Social Links
- Primary Color
- List
- Big Checkbox
- Button
- Secondary Color
- White Color
- Separator
- Narrow Line
- Image
- Vertical Caption
- Details
- Boxed Details
- Post Author Name
- Dot Separator
- Post Date
- Calendar Icon
- Post Terms
- Tag Icon
- Cover
- Text Reveal
These block styles add options to the default styles included in the WordPress site editor.
To apply any block style, from the Site Editor of any page or post:
- Click on the Toggle block inserter + icon and add your desired block.
- Navigate to the block’s right-side settings. If any block style is available for that specific block you will find it under the block style section.

Patterns
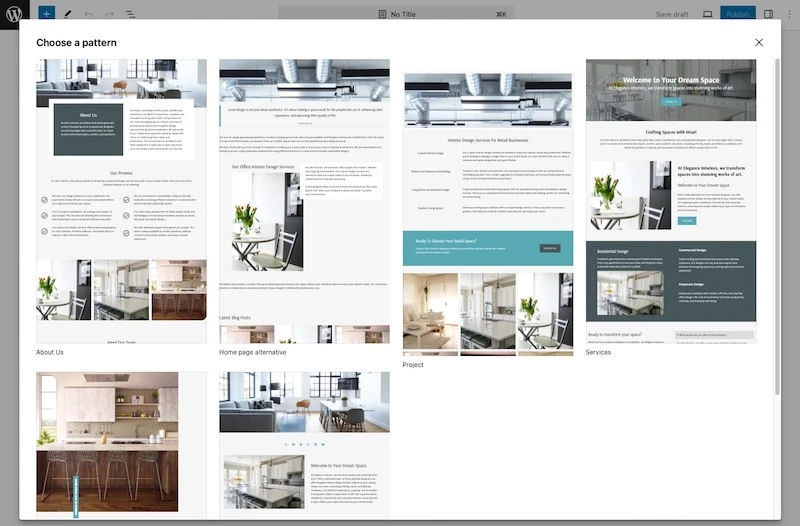
Uprising Next includes 27 layouts and pre-design patterns, in which you can find:
Page Patterns
- About Us
- Contact Page
- Home page alternative
- Uprising Home
- Project
- Services
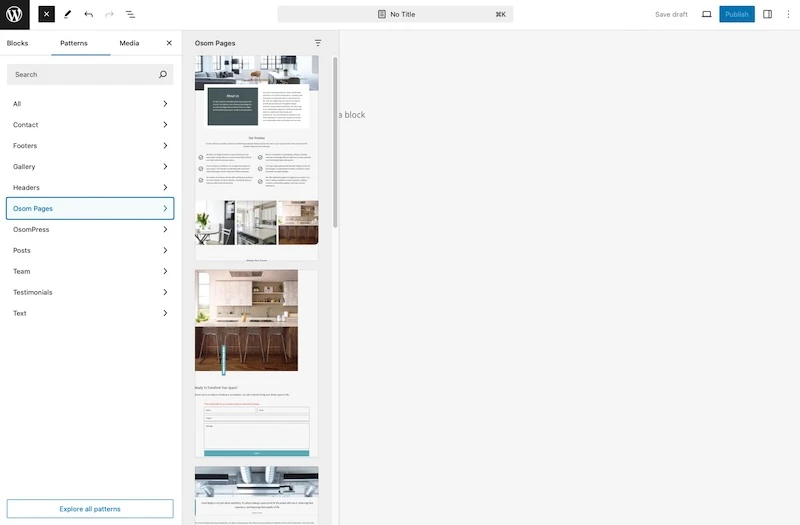
You can include these layouts on any page by two different methods:
- When creating a new page, select any of these recommended patterns from the pop-up.

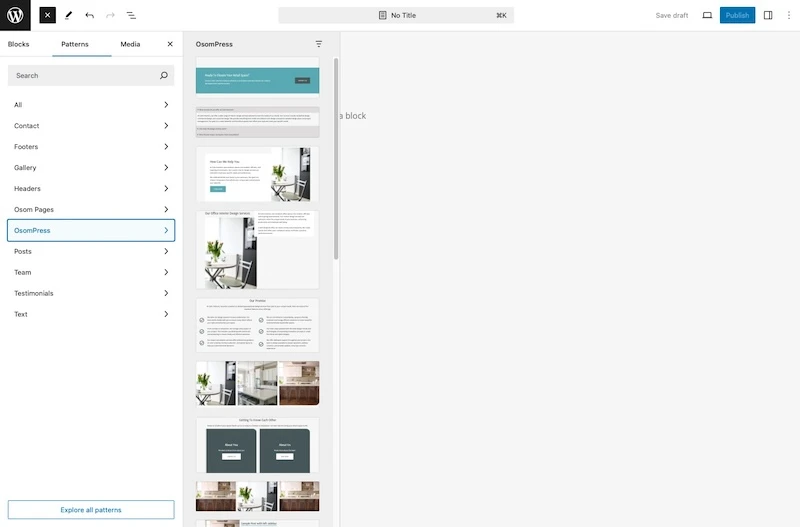
- With an existing page or post, click on the Toggle block inserter + icon and navigate to Patterns > Osom Pages to select them.

Header Patterns
- Header (default)

- Header with centered logo

- Sticky Header

- Header with login

- Header with top bar

You can apply any of these headers to all or selected pages by following this dedicated tutorial.
If you prefer, you can create a new header or modify the existing ones in the Uprising Next theme to get your own header design. For inspiration and step-by-step instructions, follow these examples:
Footer Patterns
- Footer

- Footer with two columns

- Footer with three columns

You can apply any of these footers to all or selected pages by following this dedicated tutorial.
If you prefer, you can create a new footer or modify the existing ones in the Uprising Next theme to get your own footer design. For inspiration and step-by-step instructions, follow this example:
Block Patterns
- Call to action
- Faq’s
- Featured content
- Featured text
- Features List
- Gallery with round corners
- Boxes block layout
- Overlay text reveal query loop
- Posts image left
- Pricing Table
- Sidebar Default
- Testimonial Block
- The Team Block
You can introduce all these patterns into any page, post, or template by clicking on the Toggle block inserter + icon and navigating to Patterns > OsomPress section.

Getting Started
Homepage Setup
To edit Uprising Next Homepage, from your WordPress dashboard:
- Navigate to Appearance > Editor and click anywhere on the right side of the screen to open the Block Editor.
- As an alternative, navigate to Appearance > Editor > Templates and click on the Blog Home template to open the Block Editor.
- Add, modify, or remove any block or pattern to create your desired homepage.
- When satisfied with your homepage content, click on the Save button.
Header Setup
To edit the header for the whole website, from your WordPress dashboard:
- Navigate to Appearance > Editor and click anywhere on the right side of the screen to open the Block Editor.
- As an alternative, navigate to Appearance > Editor > Templates and click on the Blog Home template to open the Block Editor.
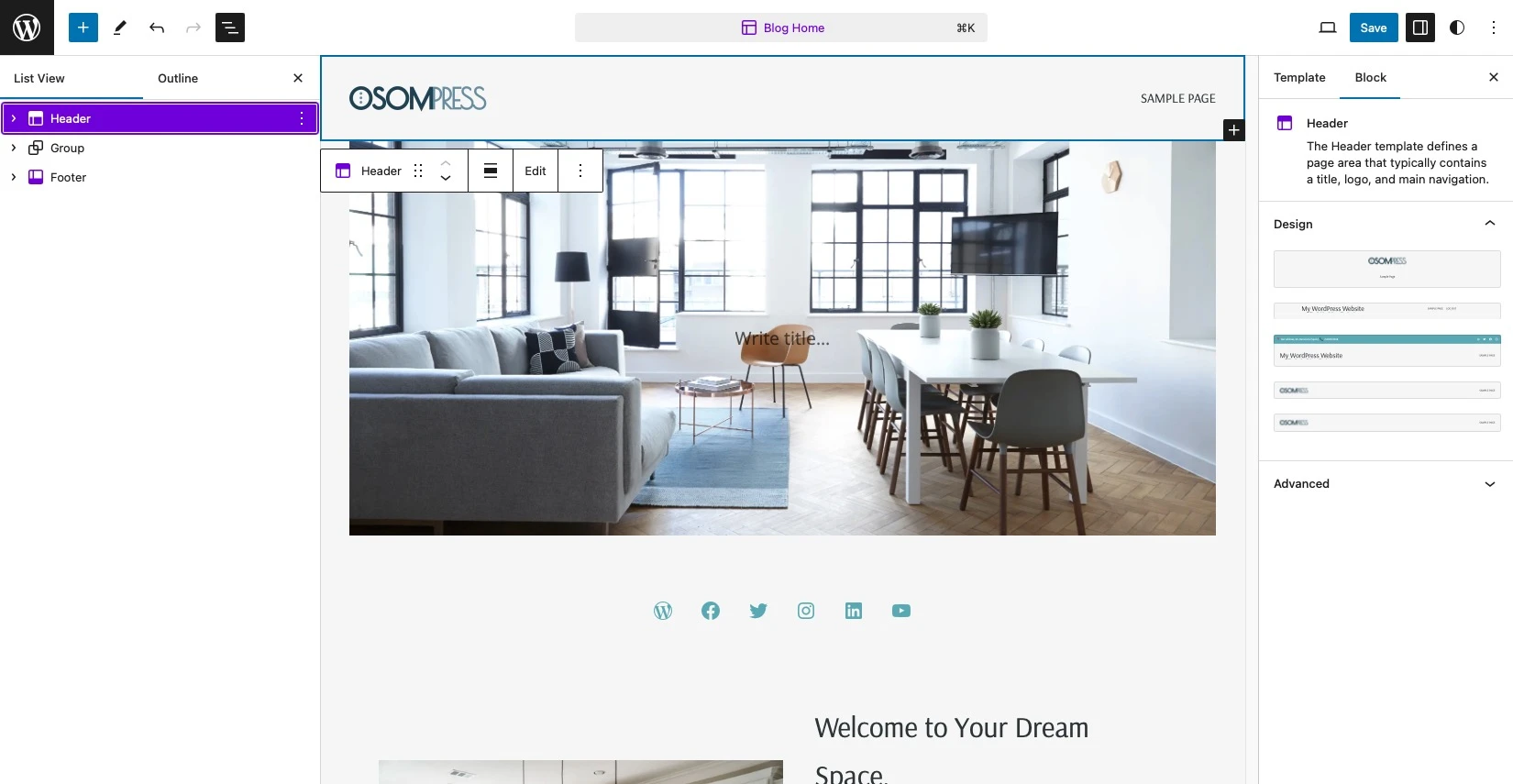
- Select Document Overview > List View mode and choose the Header block (a synced pattern, in violet color).
- Modify it to your liking with any block or style you want.
- If you are using WordPress 6.6 or higher, you will see a Design selection menu on the block’s right sidebar with all template part designs included in the theme. Choose the one closest to your final design and modify it from there.

- When satisfied with your header, click on the Save button.
If you want to apply different headers to different pages, follow the second half of this tutorial.
If you want to create a new header or modify the existing ones in the Uprising Next theme to get your own header design, get inspired by these step-by-step examples:
Footer Setup
To edit the footer for the whole website, from your WordPress dashboard:
- Navigate to Appearance > Editor and click anywhere on the right side of the screen to open the Block Editor.
- As an alternative, navigate to Appearance > Editor > Templates and click on the Blog Home template to open the Block Editor.
- Select Document Overview > List View mode and choose the Footer block (a synced pattern, in violet color).
- Modify it to your liking with any block or style you want.
- If you are using WordPress 6.6 or higher, you will see a Design selection menu on the block’s right sidebar with all template part designs included in the theme. Choose the one closest to your final design and modify it from there.
- When satisfied with your footer, click on the Save button.
If you want to apply different footers to different pages, follow the second half of this tutorial.
If you want to create a new footer or modify the existing ones in the Uprising Next theme to get your own footer design, get inspired by this step-by-step example:
Logo Setup
To setup your website logo, from your WordPress dashboard:
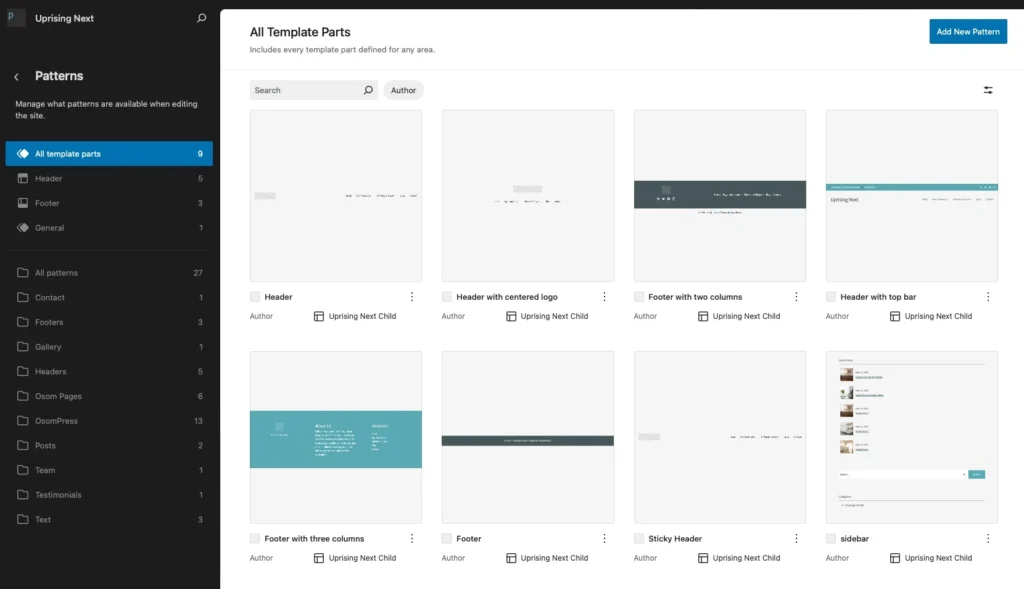
- Navigate to Appearance > Editor > Patterns > All template parts and click on any template part (Header or Footer) that contains a Site Logo block.

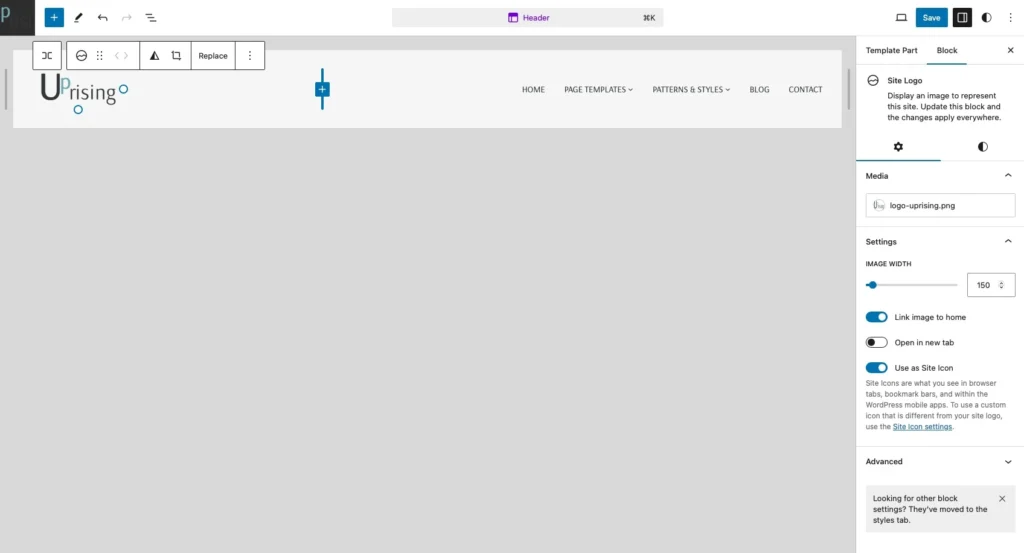
- Select the Site Logo block and click on its blue arrow (or Add media button) to upload or select your logo file in SVG, WebP, or PNG format from your media library.

- Adjust the size and options to your liking.

- When satisfied, click on the Save button and the selected logo will be applied to every Site Logo block displayed on your website.

Site Icon (Favicon) Setup
Site Icons are what you see in browser tabs, bookmark bars, and within the WordPress mobile apps.
To use a custom icon that is different from your site logo, from your WordPress dashboard:
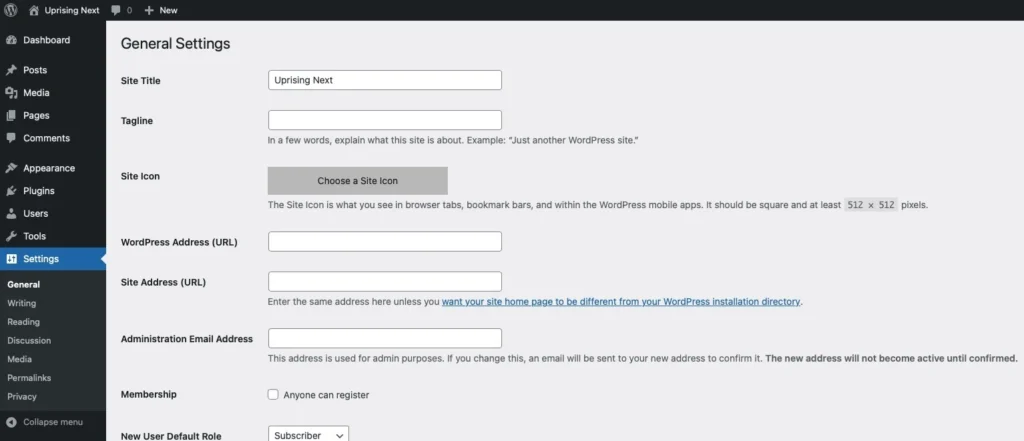
- Navigate to Settings > General and click on Site Icon > Change Site Icon button to upload or select your site icon file in SVG, WebP, or PNG format from your media library.

- Remember that the file should be square and at least 512 × 512 pixels.
- When satisfied, navigate to the bottom of the settings and click on the Save button.

Navigation Menu Setup
To edit your main or footer Navigation Menu, from your WordPress dashboard:
- Navigate to Appearance > Editor > Navigation and click on the menu you want to modify.

- Once inside the block editor, add, or remove any block to create your desired navigation menu.
- When satisfied with your menu, click on the Save button.
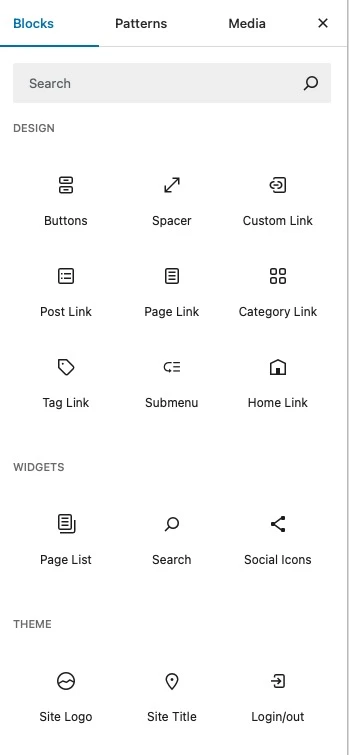
These are the blocks you can introduce in a navigation menu:
- Buttons
- Spacer
- Custom Link
- Post Link
- Page Link
- Category Link
- Tag Link
- Submenu
- Home Link
- Page List
- Search
- Social Icons
- Site Logo
- Site Title
- Login/out